
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
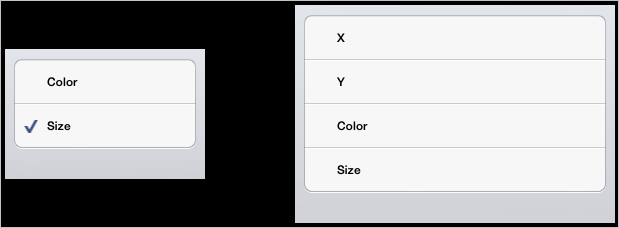
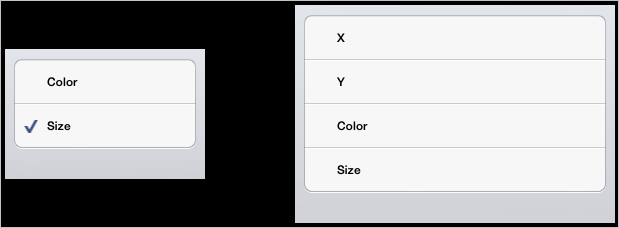
This example displays controller views for selecting modes of metric use by map and bubble chart.
Executing the example requires to place the following code in the body of the executeExample method of the ViewController class (see the Displaying of Express Report section):
// Delete all window subviews
NSArray *subviews = [self.view subviews];
for (UIView *subView in subviews) {
[subView removeFromSuperview];
}
// Get express report view controller
MAExpressAnalysisReportViewController *contr = (MAExpressAnalysisReportViewController *)m_controller;
// Get express report delegate
EAReportDelegateImpl *delegate = [contr delegate];
// Get map data source
MapDataViewDatasource *mapDatasource = (MapDataViewDatasource *)[delegate mapDatasource];
// Create a controller for selecting mode of metric use by map
MAElementDataSourceRoleSelectorViewController *mapElementRoleSelector = [[MAElementDataSourceRoleSelectorViewController alloc] initWithMapDataSource:mapDatasource];
// Set controller view width
[mapElementRoleSelector setControllerWidth: 200];
// Determine position and display controller view for selecting mode of metric use by map
UIView *mapView = [mapElementRoleSelector view];
[mapView setFrame:CGRectMake(0, 50, 300, 200)];
// Display controller view for selecting mode of metric use by map
[self.view addSubview: mapView];
NSLog(@"Number of elements in menu for selecting mode of metric use by map: %d", [[mapElementRoleSelector cells] count]);
// Create a bubble chart data source
BubbleDataViewDatasource *bubbleDatasource = (BubbleDataViewDatasource *)[delegate bubbleDatasource];
// Create a controller for selecting mode of metric use by bubble chart
MAElementDataSourceRoleSelectorViewController *bubbleElementRoleSelector = [[MAElementDataSourceRoleSelectorViewController alloc] initWithBubbleDataSource:bubbleDatasource];
// Determine position and display controller view for selecting mode of metric use by bubble chart
UIView *bubbleView = [bubbleElementRoleSelector view];
[bubbleView setFrame:CGRectMake(350, 50, 300, 200)];
[self.view addSubview: bubbleView];
NSLog(@"Number of elements in menu for selecting mode of metric use by bubble chart: %d", [[bubbleElementRoleSelector cells] count]);
After executing the example the controller views are displayed for selecting mode of metric use by map and bubble chart:

The browser console displays the number of elements in the both menus:
Number of elements in menu for selecting mode of metric use by map: 2
Number of elements in menu for selecting mode of metric use by bubble chart: 4
See also: