
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
This example describes some methods of working with cells and sections in settings menu. After starting the example the following operations are executed:
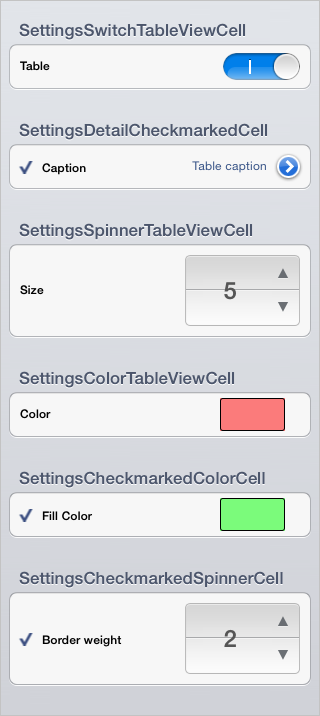
Size sections with headers corresponding to cell class names are displayed.
A cell with a switch is displayed.
A cell with a switch and detailed description is displayed.
A cell with value editor as a counter is displayed.
A cell with a colored square is displayed.
A cell with a checkbox and colored square is displayed.
A cell with a checkbox and a value edit as a counter is displayed.
Checkboxes for the second and fifth cells are selected, new values are set for the third and sixth cells.
The development environment console displays additional description for the second cell and colored square color for the fifth cell.
It is required to add the following file to the base example Displaying of Express Report:
ElementsViewContoller.h/.m. Controller for working with menu settings in the "key-value" format.
Executing the example requires to place the following code in the body of the executeExample method of the ViewController class (see the Displaying of Express Report section):
// Remove all child window views
NSArray *subviews = [self.view subviews];
for (UIView *subView in subviews) {
[subView removeFromSuperview];
}
// Get controller for displaying express report
MAExpressAnalysisReportViewController *contr = (MAExpressAnalysisReportViewController *)m_controller;
// Create a custom controller
ElementsViewController *customController = [[ElementsViewController alloc] initWithDelegate: nil withStyle:UITableViewStyleGrouped];
// Set delegate
[customController setDelegate: customController];
// Set controller view width
[customController setControllerWidth: 320];
// Get dictionary with section headers
NSMutableDictionary *sectionHeaders = [customController sectionHeaders];
// Add section headers
[sectionHeaders addEntriesFromDictionary: [customController settingsValuesDictForKey:@"CustomController"]];
// Create a cell with a switch
SettingsSwitchTableViewCell *switchTableViewCell = [SettingsSwitchTableViewCell switchCellWithTitle:@"Table" delegate:contr key:nil];
// Add a cell
[customController addCell:switchTableViewCell inSection:0 withSelector:nil];
// Reload section cells
[customController reloadCellsInSection:0];
// Turn the switch to ON
[switchTableViewCell switchToStateOn:YES];
NSLog(@"Current switch state: %d", [[switchTableViewCell switchControl] isOn]);
SettingsDetailCheckmarkedCell *captionCell = [SettingsDetailCheckmarkedCell detailCheckmarkedCellWithTitle:NSLocalizedString(@"Caption", @"") delegate:customController key:@"CAPTION" textKey:@"DETAIL_CAPTION"];
NSLog(@"Additional information: %@", [customController settingsValueForKey: [captionCell textKey]]);
// Add call to controller
[customController addCell:captionCell inSection:1 withSelector:nil];
// Set logical value for cell
[customController setSettingsValue:[NSNumber numberWithBool: YES] forKey:@"CAPTION"];
// Display a button for moving to child cell of settings menu
[customController setAccessoryType:UITableViewCellAccessoryDetailDisclosureButton forCellAtRow:0 inSection:1];
// Handle button press event
[customController addDisclosureSelector:@selector(detailDisclosureButtonClicked:) forCellAtRow:0 inSection:1];
// Create a cell with value editor as a counter
SettingsSpinnerTableViewCell *sizeCell = [SettingsSpinnerTableViewCell spinnerCellWithTitle:@"Size" delegate: customController key:@"SIZE"];
// Add cell to controller
[customController addCell:sizeCell inSection:2 withSelector:nil];
// Set logical value for cell
[customController setSettingsValue:[NSNumber numberWithInt: 5] forKey:@"SIZE"];
// Create a cell with a colored square
SettingsColorTableViewCell *colorCell = [SettingsColorTableViewCell colorCellWithTitle:NSLocalizedString(@"Color", @"") delegate:customController key:@"COLOR"];
// Add cell to controller
[customController addCell:colorCell inSection:3 withSelector:nil];
// Set square fill in the cell
[customController setSettingsValue:[UIColor colorWithRed:255 green:0 blue:0 alpha:0.5] forKey:[colorCell key]];
// Create a cell with a checkbox and a colored square
SettingsCheckmarkedColorCell *checkmarkedColorCell = [SettingsCheckmarkedColorCell checkmarkedColorCellWithTitle:@"Fill color" delegate:customController key:@"CHECK" colorKey:@"CHECK_COLOR"];
[customController addCell:checkmarkedColorCell atRow:0 inSection:4 withSelector:nil];
// Set logical value for cell
[customController setSettingsValue:[NSNumber numberWithBool: YES] forKey:@"CHECK"];
// Determine HEX code of color for the square
UIColor *color = (UIColor *)[customController settingsValueForKey:[checkmarkedColorCell colorKey]];
const CGFloat *components = CGColorGetComponents(color.CGColor);
CGFloat r = components[0];
CGFloat g = components[1];
CGFloat b = components[2];
NSString *hexString=[NSString stringWithFormat:@"%02X%02X%02X", (int)(r * 255), (int)(g * 255), (int)(b * 255)];
NSLog(@"Colored square color: #%@", hexString);
// Create a cell with a checkbox and value editor as a counter
SettingsCheckmarkedSpinnerCell *borderWeightCell = [SettingsCheckmarkedSpinnerCell checkmarkedSpinnerCellWithTitle:NSLocalizedString(@"Border width", @"") delegate: customController key:@"BORDER_WEIGHT" spinnerKey:@"SPINNER_BORDER_WEIGHT"];
// Add cell to controller
[customController addCell:borderWeightCell inSection:5 withSelector:nil];
// Set values for cell
[customController setSettingsValue:[NSNumber numberWithBool: YES] forKey:@"BORDER_WEIGHT"];
[customController setSettingsValue:[NSNumber numberWithFloat: 2] forKey: [borderWeightCell spinnerKey]];
// Set controller view size
[customController historyUpdatedFromController];
// Display view
[self.view addSubview: [customController view]];
After executing the example the settings menu displays six sections with headers corresponding to cell class names. Each section contains one of the following cells:
With a switch (the SettingsSwitchTableViewCell class).
With a switch and detailed description (the SettingsDetailCheckmarkedCell class).
With value editor as a counter (the SettingsSpinnerTableViewCell class).
With a colored square (the SettingsColorTableViewCell class).
With a checkbox and a colored square (the SettingsCheckmarkedColorCell class).
With a checkbox and value editor as a counter (the SettingsCheckmarkedSpinnerCell class).
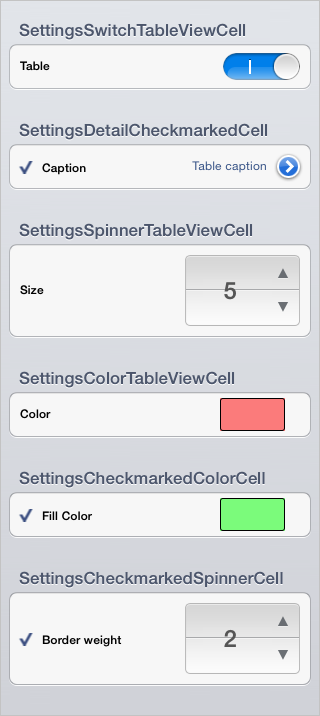
The settings menu after executing the example:

Checkboxes for the second and fifth cells are deselected. The 5 and 2 values are set for the third and sixth cells, respectively.
The development environment console displays the current switch value for the first cell, additional description of the second cell and colored square color in the fifth cell:
Current counter value: 1
Additional information: Table title
Colored square color: #00FF00
See also: