
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
This example describes displaying of a dashboard composite block in full-screen mode.
Executing the example requires that the dashboard (see the Displaying of Dashboard section) contains more than one composite block. Then it is required to replace the body of the dataViewControllerDidFinishCalculations: method in the file of the MADashboardReportViewController.mm static example with the following code:
// Get dashboard controller
MADashboardReportViewController* dashboard = (MADashboardReportViewController *)m_controller;
// Get dashboard
APKap *kap = [dashboard report];
// Get view controller key
NSString *key = [[[kap dataViews] allKeys] lastObject];
/* Compare obtained key with the dashboard block key
located in full-screen mode */
if (kap.fullScreenBlockKey
_[kap.fullScreenBlockKey isEqual:key]) {
//Hide loading indicator
[dashboard hideActivityIndicator]
}
else {
// Get dashboard composite block
APCompositeBlock *block = [kap.compositeBlocks objectForKey:key];
// Hide composite block loading indicator
[block dataViewControllerDidFinishCalculations];
}
// Get composite block array
NSMutableDictionary *blocks = [kap compositeBlocks];
// Get composite block key
NSString *blockKey = [[blocks allKeys] objectAtIndex: ([blocks count] - 1)];
// Get composite block by specified key
APCompositeBlock *block = [blocks valueForKey: blockKey];
// Show composite block in full-screen mode
[block showFullscreen];
[[block kap] showFullscreenCompositeBlockWithKey: blockKey];
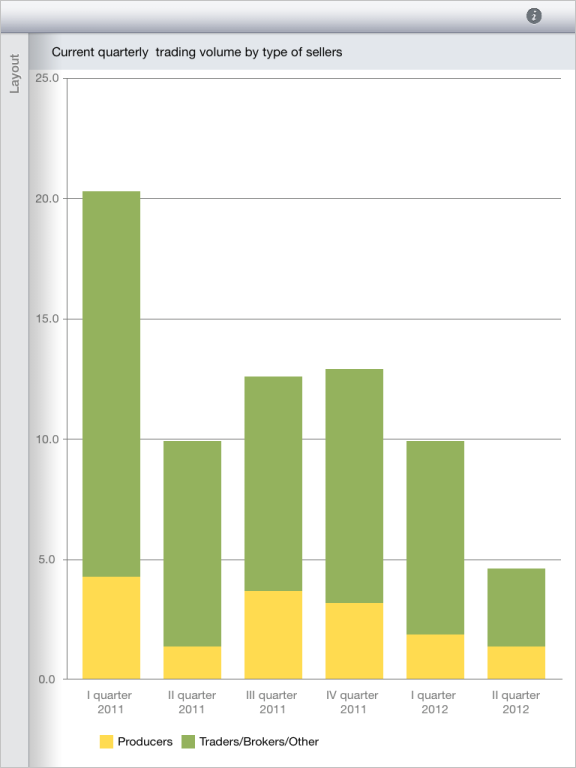
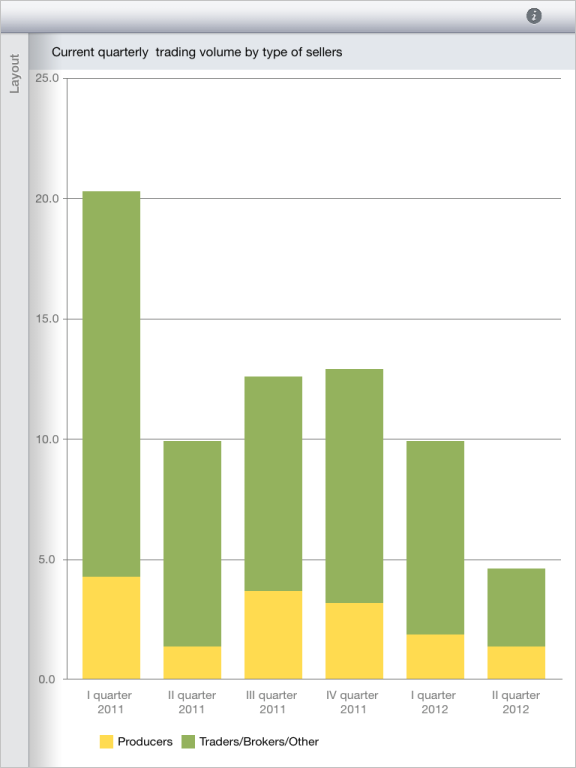
After executing the example the selected composite block is displayed on the mobile device screen in full-screen mode:

See also: