
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
This example implements executing the following operations:
A new value of timeline index is set for all visual elements of the selected layer.
The array of child layers of the selected layer is obtained.
The area is searched by the specified identifier in all selected layer areas.
A new value of area border color and thickness is set for parent layer in the selected layer.
The legend and timeline are hidden after pressing any map layer area.
The timeline is displayed with a new fractional index value after repeated pressing on any map layer area.
The legend with changed position on a map is displayed after repeated pressing on any map layer area.
The number of legend columns is changed on repeated display.
Executing the example requires to place the following code in the body of the executeExample method of the ViewController class (see the Creating a Map with a Timeline section):
// Get object for working with a map layer
MapLayer *layer = [[m_view layers] objectAtIndex:0];
// Set timeline index for all layer visual elements
[layer setIndexForVisuals: 3];
// Parse all child layers in cycle
for(MapLayer *currentSubLayer in [layer subLayers])
{
// Search by array of areas
for(MapShape *shape in [currentSubLayer shapes])
{
// Compare current area identifier to the specified one
if([shape.ID isEqual:@"RU"] == YES)
{
// Set color and thickness of parent layer border
[[currentSubLayer parentLayer] setStrokeColor:[UIColor grayColor]];
[[currentSubLayer parentLayer] setStrokeThickness: 1.0];
// Display a tooltip in the specified area
[m_view showPopupInShape:shape];
// Get object for working with a tooltip
MapTooltip *tooltip = [shape tooltip];
// Set tooltip border color
[tooltip setBorderColor:[UIColor blackColor]];
break;
}
}
}
It is also required to replace the contents of the mapChart:touchDownInShape: method of the ViewController class (see the Creating a Map with a Timeline section) with the following code:
// Check if legend is hidden
if([[m_view legend] optimizedOut] == YES)
{
// Set legend position parameters
[[m_view legend] setOrientation: NWLegendOrientationFreeFloat];
// Determine the point that sets legend position
CGPoint legendOrigin = {0, 260};
// Set legend position
[[m_view legend] setOrigin:legendOrigin];
// Set the number of legend columns
[[m_view legend] setColumnCount:1];
// Hide legend top header
[[[m_view legend] header] setVisibility:NO];
// Apply new legend parameters
[m_view alignLegend];
// Display legend
[[m_view legend] setOptimizedOut:NO];
// Display timeline
[[m_view timeAxis] setVisible:YES];
// Set fractional index value of timeline
[[m_view timeAxis] setDoubleIndex:2.95];
}
else
{
// Hide legend
[[m_view legend] setOptimizedOut:YES];
// Hide timeline
[[m_view timeAxis] setVisible:NO];
}
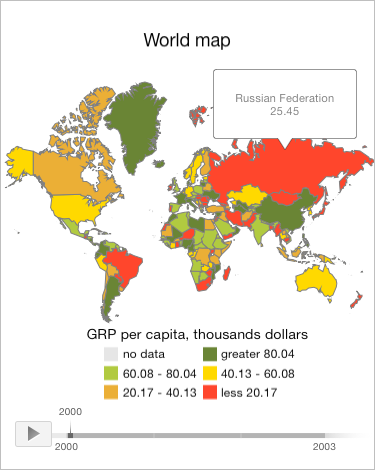
After executing the example the gray borders 1 pixel wide are shown for all map root layer areas. The map layer area with the RU identifier has a tooltip containing a 2003 year value, which corresponds to the index 3:

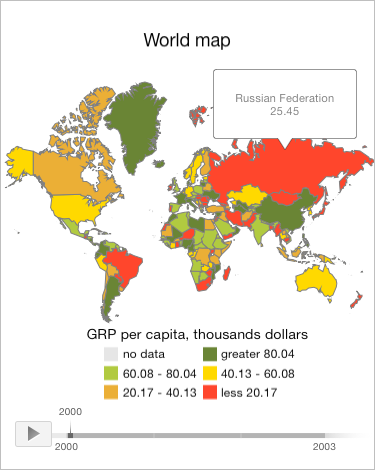
Then manually press any map layer area. As a result, the legend and timeline are hidden:

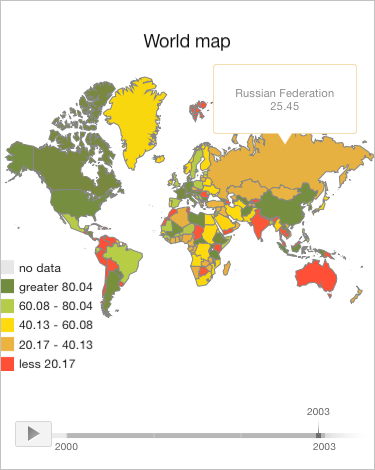
Press again any map layer area. As a result, the map legend is again displayed with the hidden header. The horizontal coordinate of top left legend corner is equal to 0 pixels, and the vertical coordinate is equal to 260 pixels. The number of legend columns us equal to 1. The map timeline is also displayed. The timeline index value is equal to 2.95, that is why animation playback is not completed:

See also: