
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
This example implements getting of cell area and displaying of main information about the area in the application console: whether cell area is empty, column indexes and their position on X axis, row indexes and their positions on Y axis. The parent table obtained in the area also has configured the right to left displaying, new style for column and row for pressed cell.
Executing the example requires to place the following code instead of the executeExample method of the ViewController class (see the Creating a Simple Data Grid section):
-(void) executeExample{
// Enable table cell selection
[contr setCanSelect:YES];
};
// Handle table selection change event
- (void)gridViewSelectionChanged:(NuGridView *)gridView;
{
// Get selected table area
NuGridSelectionArea *selectionArea = [gridView selectionArea];
// Get cell area
NuGridCellArea *cellArea = [[gridView selectionArea] cellArea];
// Set parent table
[cellArea setParentGrid:[selectionArea parentGrid]];
// Set displaying of table from right to left
[[cellArea parentGrid] setIsRightToLeft: YES];
// Display whether cell area is empty
NSLog(@"%@ %hhd", @"Cell area is empty:", [cellArea isEmpty]);
// Display column indexes and their position on X axis, included into cell area
NSString *colIndexes = @"Column indexes:";
for (int i = 0; i-[[cellArea columns] count]; i++)
{
NSString *index = [NSString stringWithFormat:@"%d",[[[cellArea columns] objectAtIndex:i] columnIndex]];
NSString *position = [NSString stringWithFormat:@"%@",[[cellArea columnsXPositions] objectAtIndex:i]];
NSString *resultString = [NSString stringWithFormat:@" %@ [%@]; ", index, position];
colIndexes = [colIndexes stringByAppendingString:resultString];
}
NSLog(@"%@", colIndexes);
// Display row indexes and their position on Y axis included into cell area
NSString *rowIndexes = @"Row indexes:";
for (int i = 0; i-[[cellArea columns] count]; i++)
{
NSString *index = [NSString stringWithFormat:@"%d",[[[cellArea rows] objectAtIndex:i] rowIndex]];
NSString *position = [NSString stringWithFormat:@"%@",[[cellArea rowsYPositions] objectAtIndex:i]];
NSString *resultString = [NSString stringWithFormat:@" %@ [%@]; ", index, position];
rowIndexes = [rowIndexes stringByAppendingString:resultString];
}
NSLog(@"%@", rowIndexes);
}
// Handle table cell press event
- (void)gridView:(NuGridView *)gridView wasTouchedInCell:(NuGridCell *)cell {
// Determine new style
NuGridCellStyle *newStyle = [NuGridCellStyle deafultStyle];
[newStyle setBackgroundColor:[UIColor blueColor]];
[newStyle setBorderWidth:1];
[newStyle setBorderColor:[UIColor greenColor]];
// Set style for columns and rows of the specified cell
[[cell column] setStyle:newStyle];
[[cell row] setStyle:newStyle];
}
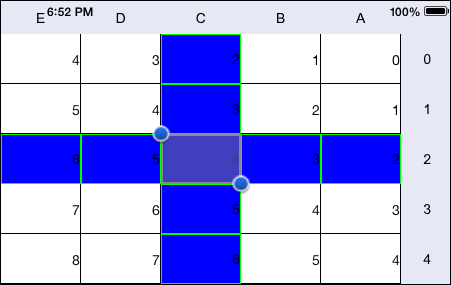
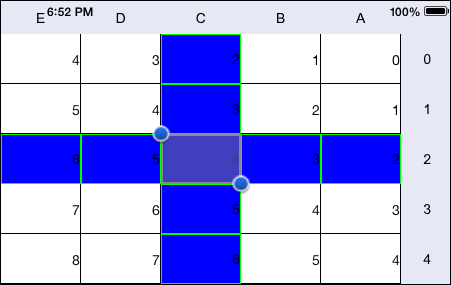
Select the table cell by pressing it.
As a result, the table is displayed from right to left, the pressed cell is selected, cell style is changed for the cells included into the pressed cell row and column:

The development environment console also displays basic information about cell area:
Cell area is empty: 0
Column indexes: 2 [213]
Row indexes: 2 [133]
See also: