
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
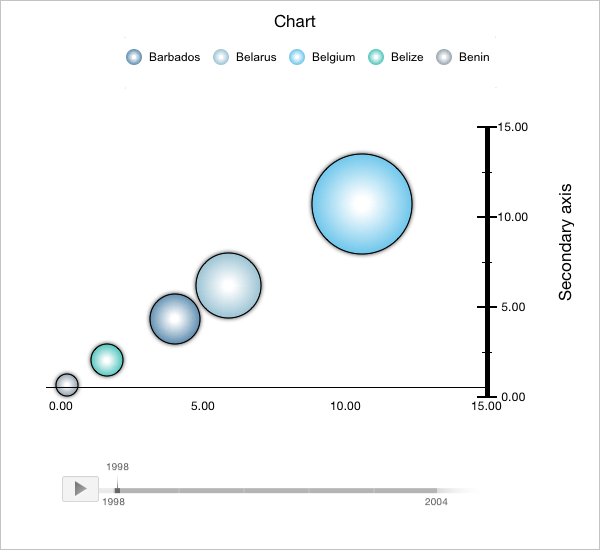
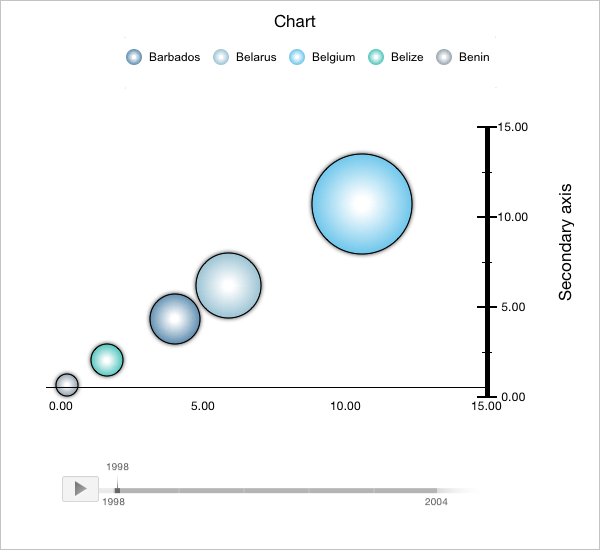
This example displays chart secondary axis and this axis caption.
Executing the example requires to place the following code instead of the executeExample method of the ViewController class (see the Creating a Bubble Chart section):
-(void)executeExample {
// Get secondary axis
ValueAxis *aAxis = [chart secondaryAxis];
// Display secondary axis caption
[aAxis setCaptionOptimizedOut: NO];
// Display secondary axis
[self showAdditionalAxis];
// Refresh chart secondary axis
[self refreshAxis: aAxis];
}
// Displays secondary axis
-(void)showAdditionalAxis {
for (ChartSeries *series in [chart seriesList]) {
// Display data series on chart secondary axis
[series setHostsByAdditionalAxis: YES];
}
}
// Refreshes chart axis
-(void)refreshAxis: (ValueAxis *) axis {
[[axis caption] setVisible: ![axis captionOptimizedOut]];
}
After executing the example the chart displays secondary axis and its title:

See also: