
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
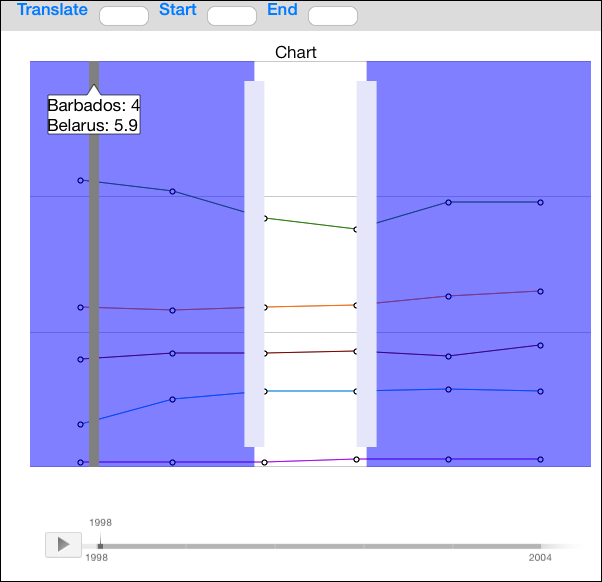
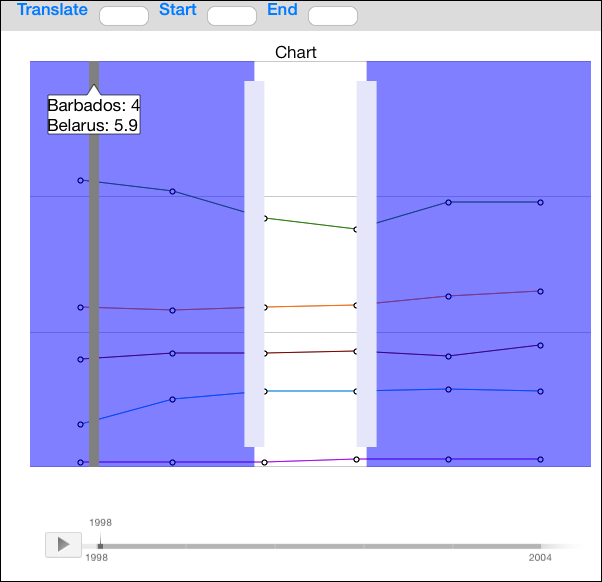
This example implements displaying and resizing of comment line parameters, setting the length of the section selected by the corridor, hiding of chart elements. The comment line is removed on clicking the chart area.
Executing the example requires to place the following code in the body of the executeExample method of the ViewController class (see the Creating a Chart Corridor section):
// Get chart plot area
ChartPlotArea *plotArea = [chart plotArea];
// Set comment line parameters
[plotArea setNotelineColor:[UIColor grayColor]];
[plotArea setNotelineEnabled:YES];
[plotArea setNotelineThickness:10];
// Set length of the section selected by the corridor
[plotArea setSelectionLength:0.2];
// Set minimum relation of plot area to chart area, at which chart elements are hidden if they are not hidden
if(![chart optimizedOut])
{
[chart setOptimizeFactor:1];
}
It is also required to place the following code in the body of the chartTouchesTapInView:withPoint: method:
// Remove comment line [[chart plotArea] invalidateNotelinePosition]; // Redraw chart [[chart plotArea] redrawChart];
After executing the example the comment line is displayed, length of the section selected by the corridor is set, chart elements are hidden.

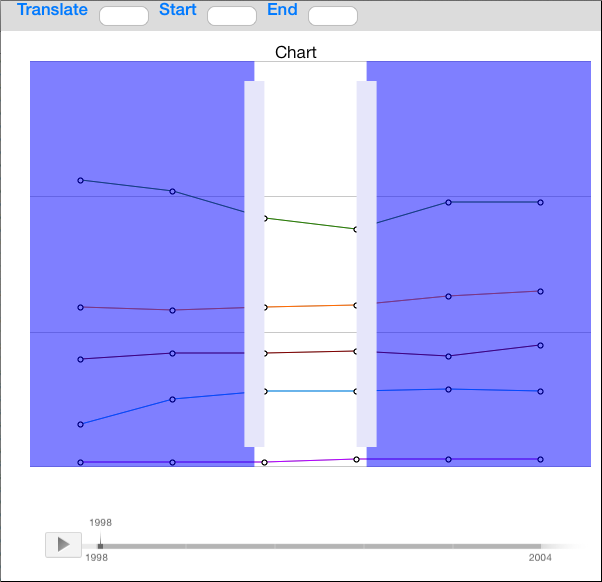
The comment line is removed after clicking on chart area:

See also: