
Dependent: Boolean;
The Dependent property determines whether a factor hatching scale is used:
True. The scale, that is determined by the IMapVisualFillProperty.Scale property is used for the hatching, the IMapVisualFillProperty.Value property value is ignored.
False. The colors, that are determined by the IMapVisualFillProperty.Value property, are used for the hatching, the IMapVisualFillProperty.Scale property value is ignored.
Executing the example requires a form, a button named Button1 on the form, the UiMap component named UiMap1 that is a data source for the MapBox component. The map must be connected to the UiMap1 component. The VisualDataAdapter class, that creates a dynamic data source, must also be implemented. The class example is contained in the IMapVisual.DataAdapter property description.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
Map: IMap;
Layer: IMapLayer;
AreaVisual: IMapAreaVisual;
Fill: IMapVisualFillProperty;
Color: IMapVisualColorProperty;
Scale: IMapFillScale;
Begin
Map := UiMap1.Map;
Layer := Map.Layers.FindByName("Regions");
AreaVisual := Layer.Visuals.AddAreaVisual;
AreaVisual.DataAdapter := New VisualDataAdapter.Create As IMapDynamicDataAdapter;
Fill := AreaVisual.Fill;
Fill.DataAdapter := AreaVisual.DataAdapter;
Scale := Fill.Scale;
Scale.Count := 1;
Scale.AutoCalculable := True;
Scale.Fill(0, MapScaleSettingImpact.Greater) := GxHatchStyle.Cross;
Scale.Fill(0, MapScaleSettingImpact.Less) := GxHatchStyle.DarkUpwardDiagonal;
Fill.Dependent := True;
Color := AreaVisual.FillColor;
Color.Values.Count := 1;
Color.Values.Item(0) := GxColor.FromName("Blue");
Map.Refresh;
End Sub Button1OnClick;
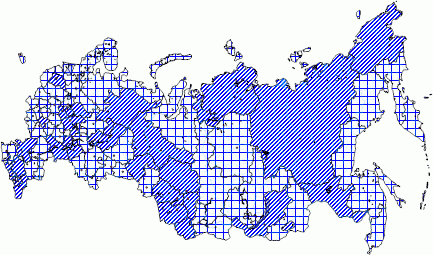
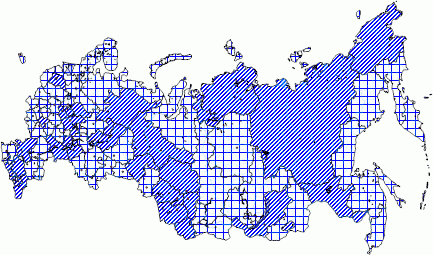
After executing the example the map factor, which is hatched in blue, and is determined by the scale, is added to the Regions layer:

See also: