
AddAreaVisual: IMapAreaVisual;
The AddAreaVisual method adds a map factor to the collection.
Executing the example requires a form, a button named Button1 on the form, the UiMap component named UiMap1 that is a data source for the MapBox component. The map must be connected to the UiMap1 component. The VisualDataAdapter class, that creates a dynamic data source, must also be implemented. The class example is contained in the IMapVisual.DataAdapter property description.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
Map: IMap;
Layer: IMapLayer;
AreaVisual: IMapAreaVisual;
Color: IMapVisualColorProperty;
StartC, EndC: IGxColor;
Scale: IMapColorScale;
Begin
Map := UiMap1.Map;
Layer := Map.Layers.FindByName("Regions");
AreaVisual := Layer.Visuals.AddAreaVisual;
AreaVisual.DataAdapter := New VisualDataAdapter.Create As IMapDynamicDataAdapter;
Color := AreaVisual.Color;
Color.DataAdapter := AreaVisual.DataAdapter;
Scale := New DxMapColorScale.Create As IMapColorScale;
StartC := GxColor.FromName("Red");
EndC := GxColor.FromName("Blue");
Scale.AutoSetup(Layer, AreaVisual.DataAdapter, StartC, EndC);
Color.Scale := Scale;
End Sub Button1OnClick;
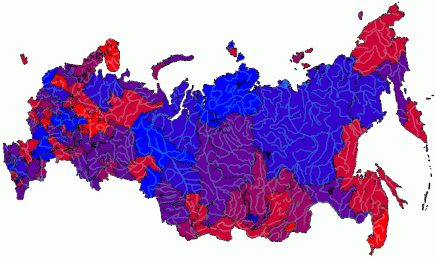
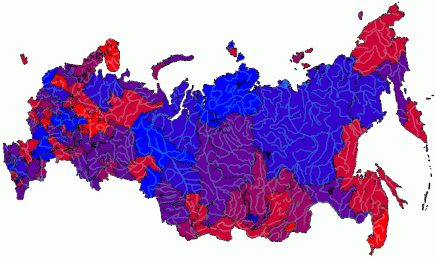
After executing the example the map factor, fill color of which is color scale determined, is added to the Regions layer:

See also: