
The TreeList component support dynamic data adding. See below an example of adding data to the previously created tree.
To run this example in the HEAD tag activate the links to the component library PP.js and visual style table PP.css. The root folder must contain a file named treeImagesIcons.png.
// Source data
var columns = 3;// Number of columns
var nodes = 8; //Number of parent nodes
var columnWidth = 150;// Column width
var depth_limit = 2;// Maximum tree "depth"
var subnodes = 2;// Number of dynamically created nodes
// Create instance of the TreeList component:
component = new PP.Ui.TreeList(
{
Height: 800,
Width: columns * columnWidth,
ParentNode: container,
ImageList: new PP.ImageList({ Source: 'ltreeImagesIcons.png', IconHeight: 20, IconWidth: 18 }),
ShowLines: false,
MultiSelect: true,
RowSelect: true,
EnableResizeColumn: false,
ShowColumns: true,
CaptionVisible: true,
EnableColumnsMenu: false,
Columns: generateColumns(columns), //get array from JSON object that describes columns
Nodes: generateNodes(nodes)//get array from JSON object that describes nodes
});
//Handler of event of selecting a node with children
component.LoadSubNodesOf.add(onLoad);
//Generate columns
function generateColumns(n) {
var arrColumns = []
for (var i = 0; i < n; i++)
arrColumns.push({ Caption: "Column" + i, Width: columnWidth, MinWidth: 10, Visible: true });
return arrColumns;
}
//Generate nodes
//child nodes are dynamically loaded to each uneven parent node
function generateNodes(n) {
var arrNodes = [];
for (var i = 0; i < n; i++) {
var node = { Text: "Node" + i, Columns: generateValues() };// Columns waits to get array of values
if (i % 2 == 0)//select even nodes considering that numering starts from 0
node.HasChild = true;//determine that selected nodes have child nodes
arrNodes.push(node);
}
return arrNodes;
}
//Generate values
function generateValues() {
var arrValues = [];
for (var i = 0; i < columns; i++) // Number of values must be <= number of columns
arrValues.push(Math.floor(Math.random() * 100));
return arrValues;
}
//Function that processes loading of child nodes
function onLoad(data, args) {
var arrChildNodes = generateNodes(subnodes);//generated JSON object with node description
var node = args.Node;
if (component.getNodeLevel(node) > depth_limit)//Abort endless loading by node level check
node.setHasChild(false);// If level is reahced, set the HasChild property to false, that is, indicate that the node is no longer has children
else
node.getNodes().loadFrom(arrChildNodes);// if depth limit is not exhausted, call the loadFrom method from the PP.Ui.TreeNodes object and pass to it the created array of nodes.
};
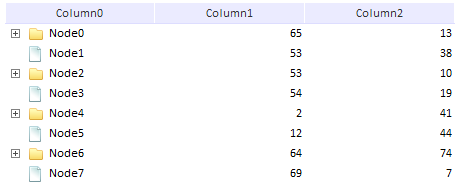
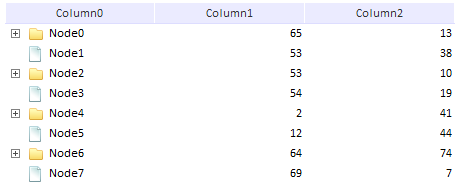
Executing this example creates the TreeList component that looks like follows:

See also: