
FilterColumn: Number;
The FilterColumn property determines index of the column, data of which are used to filter nodes in hierarchical tree.
Use the setFilterColumn method to set the property value. Property value cannot be set from JSON.
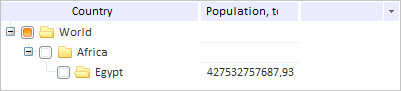
To execute this example, the page must contain the TreeList component named treeListSett (see the page Example of Creating the TreeList Component). Let the tree show only the nodes with names starting with E and their parent nodes:
// Define filter function
var filterMethod = function (treeNode, value, column) {
// Get the first letter of the tree node name
var firstLetter = treeNode.getText().charAt(0);
// Check if this letter matches the desired one
if (firstLetter == value) {
return true
} else {
return false;
}
};
// Get tree nodes
var nodes = treeListSett.getNodes();
// Set index of the column to be filtered
nodes.setFilterColumn(1);
// Define filter function
nodes.setFilterMethod(filterMethod);
// Define the value used to filter tree nodes
nodes.setFilterValue("E");
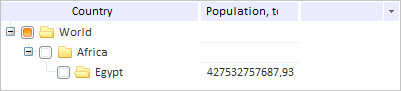
After executing the example the tree will contain only the nodes whose names start with the letter E and their parent nodes:

See also: