
HoverColor: PP.Color | RGB |String
The HoverColor property determines color of the tree node, to which the cursor is pointed.
Use JSON or the setHoverColor method to set the property value and the getHoverColor to get the property value.
By default, the property value is set to #F8E3C5 (cream color).
To execute the example, the page must contain the TreeList component named treeListSett (seebsp;. Example of Creating the TreeList Component). Set the attribute of tooltip displaying and add the event handler processing tree node tooltip displaying:
// Set the attribute of tooltip displaying
treeListSett.setShowToopTips(true);
// Add the event handler processing tree node tooltip displaying
treeListSett.ToolTipShowing.add(function (sender, args) {
console.log("Display of the node tooltip with the contents: " + args.Node.getText());
});
Change the color and the node font parameters on hovering mouse cursor over it:
// Set blue color of the node selection on hovering mouse cursor over it
treeListSett.setHoverColor("#60A1FA");
// Set bold text for the node on hovering mouse cursor over it
treeListSett.setHoverFont(new PP.Font({ IsBold: true }));
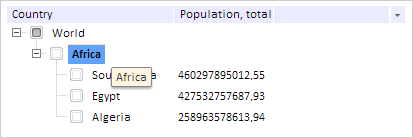
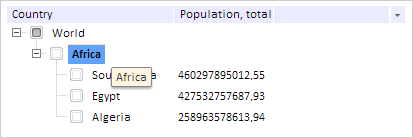
Hover mouse cursor over the element with the Africa contents, as a result node color is blue and text is bold:

The console will also display the message that tooltip has appeared:
Tooltip of the node with the Africa contents is displaying
Deselect effects received by the nodes on hovering mouse cursor over it:
// Deselect effects received by the nodes on hovering mouse cursor over it treeListSett.removeHover();
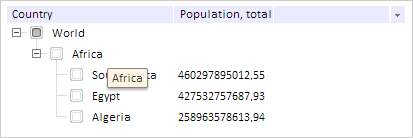
As a result, following effects are deselected from the node:

See also: