
FormatMethod: Function
The FormatMethod property sets function intended for column elements formatting.
Use JSON or the setFormatMethod method to set the property value and the getFormatMethod method to get the property value.
Executing the example requires links to the PP.js scenario file and the PP.css styles file in the <body> tag of HTML page of the <div> element with the «treeList» identifier. It is required to determine calling of the createTreeList() function in the onload event of the <body> tag. Create hierarchical tree:
function createTreeList() {
column = new PP.Ui.TreeColumn({
// Set formatting method for column contents
FormatMethod: function (value) {
return value + "!"
},
// Set that column is editable
Editable: true,
// Set that column could be hidden
Hideable: true,
// Set that column is active
IsEnabled: true,
// Set column contents type
Type: PP.Ui.TreeColumnType.string,
Caption: "Country",
Width: 200,
MinWidth: 50,
Visible: true,
});
treeList = new PP.Ui.TreeList({
// Set parent element
ParentNode: document.getElementById('treeList'),
// Set column headers displaying
CaptionVisible: true,
// Enable node checkbox displaying
CheckBoxes: true,
// Set column width resizing
EnableResizeColumn: true,
// Set column displaying
ShowColumns: true,
// Set that menu icon is visible to edit column visibility
EnableColumnsMenu: true,
// Set component sizes
Height: 125,
Width: 400,
// Columns
Columns: [
column, {
Caption: "Population, total",
Width: 100,
MinWidth: 50,
Visible: true
}, {
Caption: "GDP, PPP",
Width: 100,
MinWidth: 50,
Visible: false
}, {
Caption: "GPD per capita, PPP",
Width: 100,
MinWidth: 10,
Visible: false
}
],
// Nodes:
Nodes: [{
Text: "World",
Columns: ["", "", ""],
ImageIndex: 1,
Selected: false,
CanSelect: true,
Value: "TestValue",
Expanded: false,
Checked: true,
Nodes: [{
Text: "Africa",
Columns: [],
Selected: false,
CanSelect: true,
Value: "TestValue",
Expanded: true,
Checked: false,
Nodes: [{
Text: "South Africa",
Columns: ["460297895012,55", "9332,86", "49320150,00"],
ImageUrl: null,
ImageIndex: 0,
Selected: false,
CanSelect: true,
Value: "TestValue",
Expanded: true,
Checked: false
}, {
Text: "Egypt",
Columns: ["427532757687,93", "5151,03", "82999393,00"],
ImageUrl: null,
ImageIndex: 1,
Selected: false,
CanSelect: true,
Value: "TestValue",
Expanded: true,
Checked: false
}, {
Text: "Algeria",
Columns: ["258963578613,94", "7421,12", "34895470,00"],
ImageUrl: null,
ImageIndex: 2,
Selected: false,
CanSelect: true,
Value: "TestValue",
Expanded: true,
Checked: false
}]
}]
}],
});
// Open all tree nodes
column.getOwner().expandAll();
}
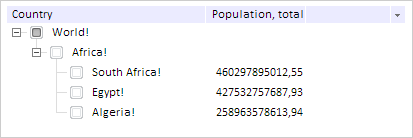
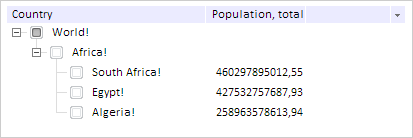
As the result, hierarchical tree is created where all column elements named «Country» have the «!» character in the name:

See also: