
To execute the example, in the HEAD tag, add links to the PP.js library and to the PP.css visual styles. The page must contain a DIV element with the mm1 identifier where the main menu is placed. Seebelow the example of the main menu creation, consisting of three buttons:
//menu for the first button of the main menu
var menu0 = new PP.Ui.Menu({
//event of the menu item selection
ItemSelected: onItemClick,
//menu items
Items: [
{ MenuItem: { Content: "Create"} },
{ MenuItem: { Content: "Open..."} },
{ MenuItem: { Content: "Save"} }
]
});
//main menu buttons
var mainMenuButton0 = new PP.Ui.MainMenuButton({
Content: "File",
//menu for the button
Menu: menu0
});
var mainMenuButton1 = new PP.Ui.MainMenuButton({Content: "Editing"});
var mainMenuButton2 = new PP.Ui.MainMenuButton({Content: "Format"});
//main menu
var mainMenu = new PP.Ui.MainMenu({
ParentNode: document.getElementById("mm1"),
//main menu buttons
Items: [mainMenuButton0, mainMenuButton1, mainMenuButton2]
});
//main menu width
mainMenu.setWidth(300)
//event handler of the menu item selection
function onItemClick(item, args){
var id = item.getId();
alert("Menu item is chosen «" + mainMenu.getItemById(id).getContent()+ "»");
}
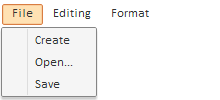
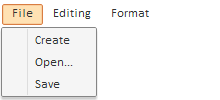
The MainMenu component is located on the HTML page after executing the example and looks as follows:

Component includes three buttons. The menu consisting of three items opens by clicking the File button. The Select <item name> item message is displayed by selecting any of the items.