
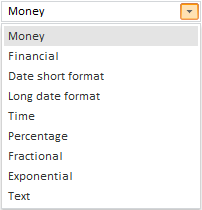
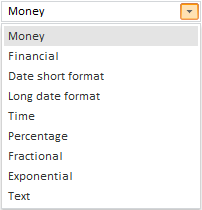
To execute the example, it is necessary to connect the PP.js library and the PP.css visual styles table. Create the ComboBox component that is composed of entry field and drop-down list:
<script type="text/javascript">
var comboBox = new PP.Ui.ComboBox //Create an instance of the ComboBox component.
({ ParentNode: document.getElementById("Cmb"),//Set identifier to the component that //is used in the div tag.
ListBox: { Items: [ //Set the list of elements.
{ Content: Money },
{ Content: Financial },
{ Content: Data short format },
{ Content: Long date format },
{ Content: Time },
{ Content: Percentage },
{ Content: Fractional },
{ Content: Exponential },
{ Content: Text }]
},
Width: 200
});
comboBox.getListBox().setSelectedIndex(0);//Set index for the selected //list item.
comboBox.setContent(comboBox.getListBox().getSelectedItem().toString());//Specify// that the selected list item is displayed in the edit string.
</script>
After executing the example the ComboBox component is displayed on the HTML page. The first element from the list is displayed in the edit line. The list is displayed on pressing the button that invokes the drop-down list:

See also: