To execute the example, add links to the PP.js and the table of PP.css visual styles. Further the Javascript code text is given with the help of which the button named Menu is created:
<script type="text/javascript">
var menu = new PP.Ui.Menu();//Create the Menu component
//Add elements and the dividers:
menu.addItem("<b>First</b>");
menu.addItem(new PP.Ui.Separator());
menu.addItem("<b>Second</b>");
menu.addItem(new PP.Separator());
menu.addItem("<b>Third</b>");
var b1 = new PP.Ui.Button({
ParentNode: document.getElementById("MyButton"),
Content: "Menu",
Menu: menu //Set the child menu of the Button component
});
</script>
After executing the example the Button component that has the following view is located on the HTML page:
![]()
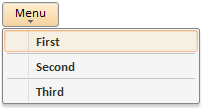
Menu that is composed of three elements is folded on pressing the button:

Seebsp;also: