
updateUsedColors(color: PP.Color);
color. New color which will be added at the start of the used colors array.
The updateUsedColors method refreshes the list of recently used colors.
To implement the example it is necessary to have the ColorPanel component named colorPanel (see Example of Creating the ColorPanel Component). Add a handler of the color panel size refresh event:
// Add a handler of the color panel size refresh event
colorPanel.UpdateSize.add(function (sender, args) {
console.log("Color panel sizes are refreshed");
});
Refresh the list of recently used colors and add a new color to it:
// Refresh the color of recently used colors and add a new color to it colorPanel.updateUsedColors(new PP.Color(PP.Color.Colors.aqua)); colorPanel.updateSize();
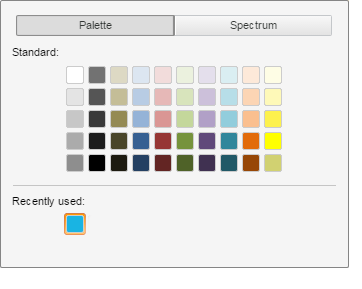
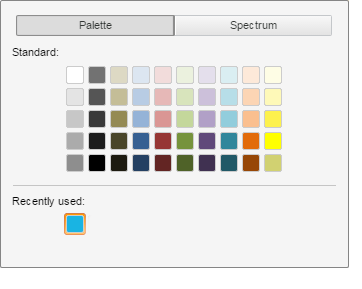
As a result used colors are displayed in the color panel:

The console displays message about color panel sizes refresh:
Color panel sizes are refreshed
See also: