
PP.Ui.BreadcrumbItem(settings);
settings. The JSON object with the values of the component properties.
The BreadcrumbItem constructor creates an instance of the BreadcrumbItem class.
To execute the example, on the HTML page in the HEAD tag, add links to the PP.js library and PP.css visual styles. Create the Breadcrumb component and add a collection of its children:
//Create the Breadcrumb component
var bread = new PP.Ui.Breadcrumb({
ParentNode: document.getElementById("bc1"),
Width: 400
});
//Create an item collection for the Breadcrumb component
var items = new PP.Ui.BreadcrumbItemsList(bread);
//Create items for the Breadcrumb component
var item1 = new PP.Ui.BreadcrumbItem({
Content: "Item1"
});
var item2 = new PP.Ui.BreadcrumbItem({
Content: "Item2"
});
var item3 = new PP.Ui.BreadcrumbItem({
Content: "Item3"
});
//Add an item to the collection:
items.add(item3);
//Add an item on the first position in the collection
items.insert(item1, 0);
//Add an item in the position before the item named item3
items.insertBefore(item2, item3);
//Set an item collection for the component
bread._Items = items;
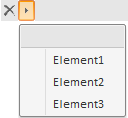
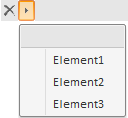
After executing the example, the Breadcrumb component is added to the HTML page. A three-item collection is created. Collection items are selected from the menu that opens on pressing the Add Item button:

See also: