
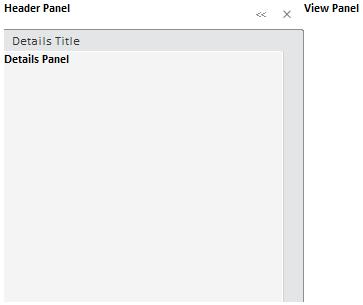
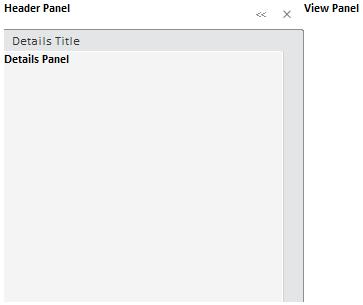
The SlidePanel component is a control that consists of the following linked panels: Header, Details, and View.
The component is implemented by the SlidePanel class.
The control is used as a container for the properties panel property.
The component looks as follows:

| Constructor name | Brief description | |
| SlidePanel | The SlidePanel constructor creates an instance of the SlidePanel component. |
| Property name | Brief description | |
| Alignment | The Alignment property sets console alignment relative to the panel center. | |
| CloseToolTip | The CloseToolTip property sets text of tooltip for the button that closes the console. | |
| CollapseConsoleToolTip | The CollapseConsoleToolTip property sets text of tooltip for the button that collapses the console. | |
| DetailsContent | The DetailsContent property sets contents for the Details panel. | |
| DetailsTitleContent | The DetailsTitleContent property sets text for the Details panel title. | |
| DetailsTitleHeight | The DetailsTitleHeight property sets height for the Details panel title. | |
| EnableResize | The EnableResize property determines whether the Header and Details panels can be resized. | |
| ExpandConsoleToolTip | The ExpandConsoleToolTip property sets a tooltip for the button, clicking which expands the console. | |
| HeaderContent | The HeaderContent property sets contents of the Header panel. | |
| HeaderToolTip | The HeaderToolTip property sets a tooltip for the title panel. | |
| IsConsoleClosable | The IsConsoleClosable property determines whether the button that closes the console is displayed. | |
| IsConsoleClosed | The IsConsoleClosed property determines whether the console is closed. | |
| IsConsoleCollapsed | The IsConsoleCollapsed property determined whether the console is collapsed. | |
| IsConsoleExpandable | The IsConsoleExpandable property determines whether the button that collapses the console is displayed. | |
| LeftPanelWidth | The LeftPanelWidth property sets console (left panel) width. | |
| MinLeftPanelWidth | The MinLeftPanelWidth property determines minimum width of the Header and Details panels. | |
| ViewContent | The ViewContent property sets contents for the View panel. |
| Method name | Brief description | |
| getButtonsPanelDomNode | The getButtonsPanelDomNode method returns the DOM node that contains buttons that are used to close, collapse and expand the console. | |
| getConsoleCollapsedWidth | The getConsoleCollapsedWidth method returns distance value between contents and headers of the Details panel. | |
| getHeaderHeight | The getHeaderHeight method returns height of the title bar. | |
| getViewHeight | The getViewHeight method returns height of the View panel. | |
| getViewWidth | The getViewWidth method returns width of the View panel. |
| Event name | Brief description | |
| ConsoleClosed | The ConsoleClosed event occurs on closing the console. | |
| ConsoleOpened | The ConsoleOpened event occurs on opening the console. | |
| ConsoleToggled | The ConsoleToggled event occurs after collapsing or expanding the console. | |
| Resized | The Resized event occurs after resizing the Details panel. | |
| Resizing | The Resizing event occurs on resizing the Details panel. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: