
DimensionExpanded: function(sender, args);
sender. Event source.
args. Information on the event. Arguments: DimIndex - index of opened dimension.
The DimensionExpanded event occurs after expanding the panel using the context menu item.
To execute the example, the HTML page must contain the TransformDialog component named dialog (see Example of Creating the TransformDialog Component). Add the DimensionExpanded and DimensionModeChanged event handlers to the first drop-down panel of the dialog box's left column:
// Get the first drop-down panel
PP.Object.defineProps(PP.Ufe.Ui.TransformDialog, 'LeftPanel', True);
PP.Object.defineProps(PP.Ufe.Ui.TransformDialogLeftPanel, 'collapsedPanels', True);
var collapsedPanel = dialog.getLeftPanel().getcollapsedPanels()[0];
// Set a panel expansion event handler
collapsedPanel.DimensionExpanded.add(function(sender, args){
console.log("Panel is expanded by means of the context menu item");
});
// Set a handler for the event of changing of display mode for panel tree elements
collapsedPanel.DimensionModeChanged.add(function(sender, args){
console.log("Display mode of panel tree elements is changed");
});
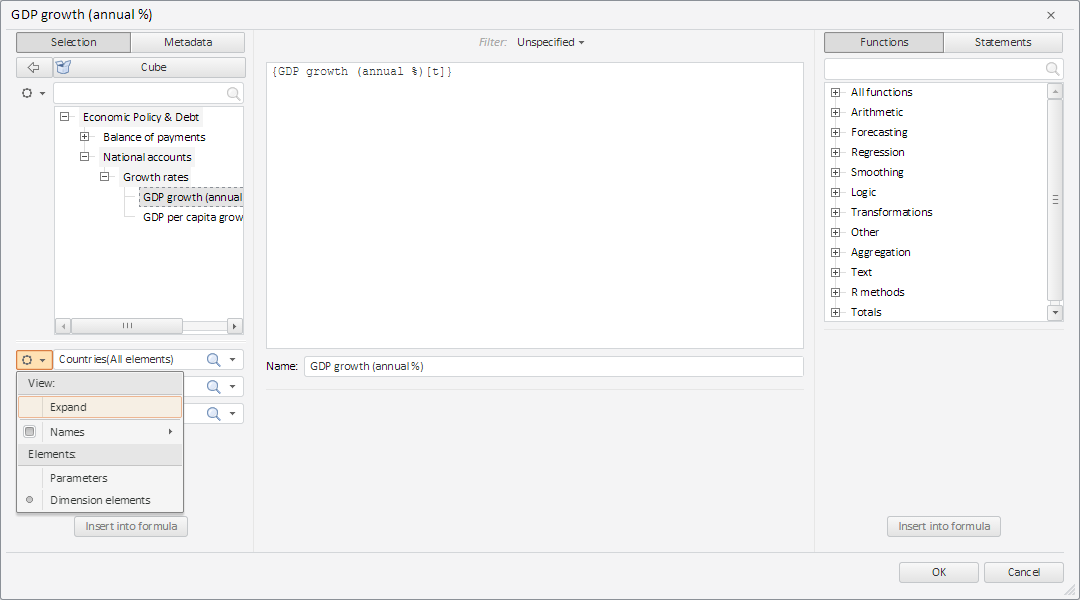
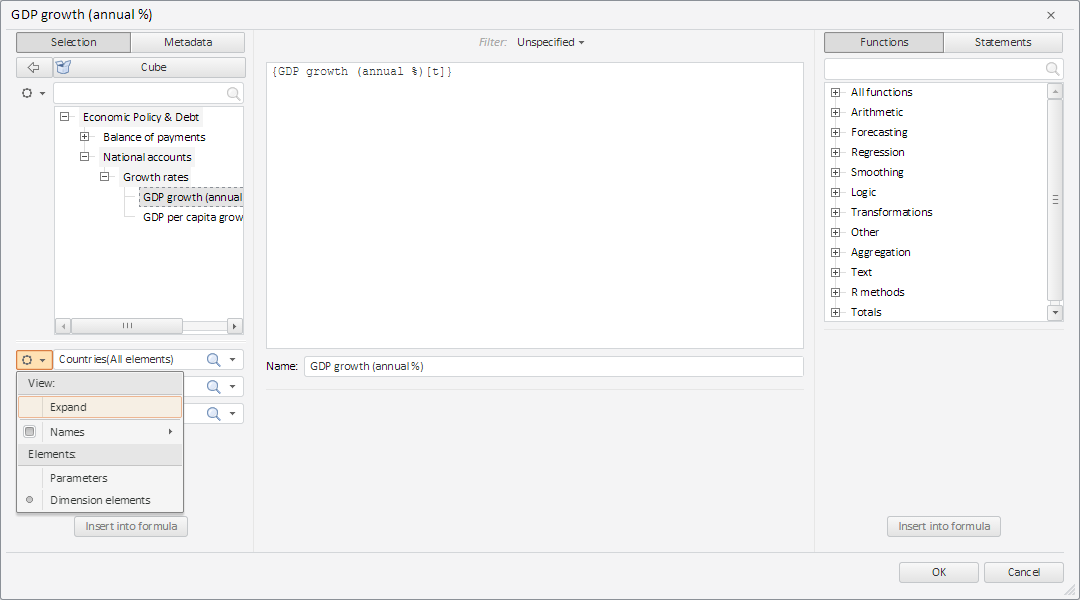
Expand the panel by means of context menu item located to the left of the panel:

As a result the drop-down panel is expanded, and the console displays the following message:
Panel is expanded by means of context menu item
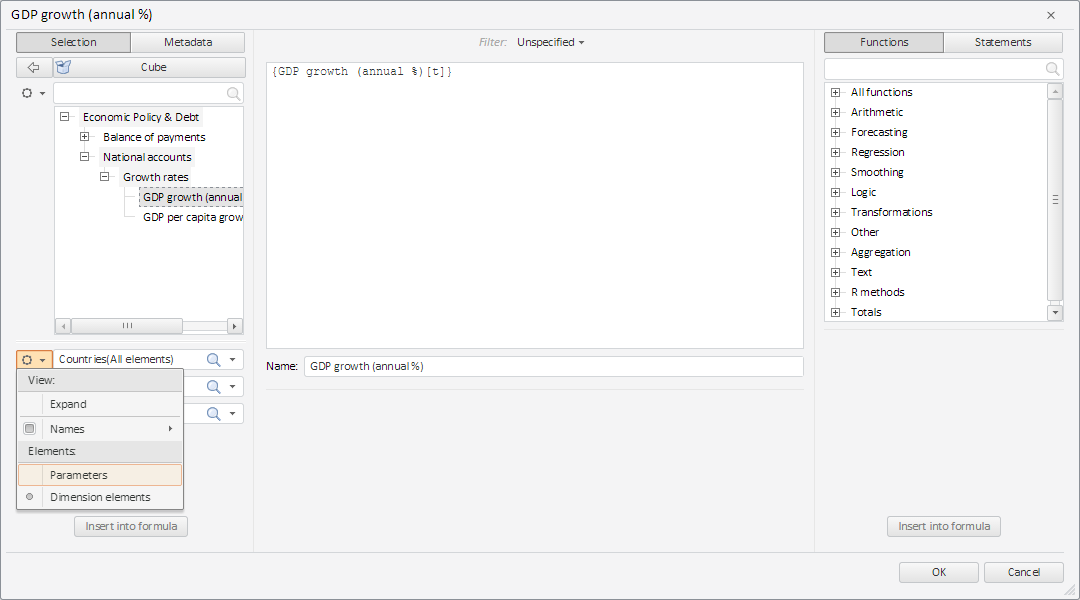
Change the mode of displaying elements for the mode of displaying parameters:

The console displays a message about changing the mode of tree element displaying:
Mode of displaying panel tree elements is changed
See also: