
getDimTreeView();
The getDimTreeView method returns a tree of drop-down panel with elements of the selected dimension.
The method returns an object of the PP.Mb.Ui.DimTree type.
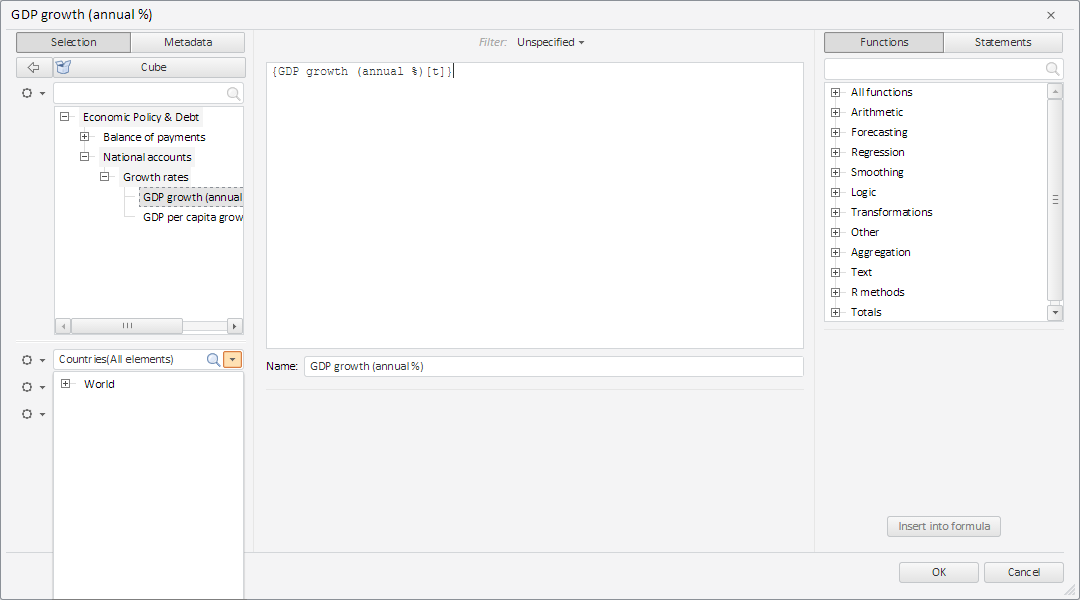
To execute the example, the HTML page must contain the TransformDialog component named dialog (see Example of Creating the TransformDialog Component). Expand the first drop-down list of the TransformDialog component's left panel:
// Get the first drop-down list PP.Object.defineProps(PP.Ufe.Ui.TransformDialog, 'LeftPanel', True); PP.Object.defineProps(PP.Ufe.Ui.TransformDialogLeftPanel, 'collapsedPanels', True); var collapsedPanel = dialog.getLeftPanel().getcollapsedPanels()[0]; // Expand the drop-down panel collapsedPanel.getDimCombo().getControl().showDropPanel();
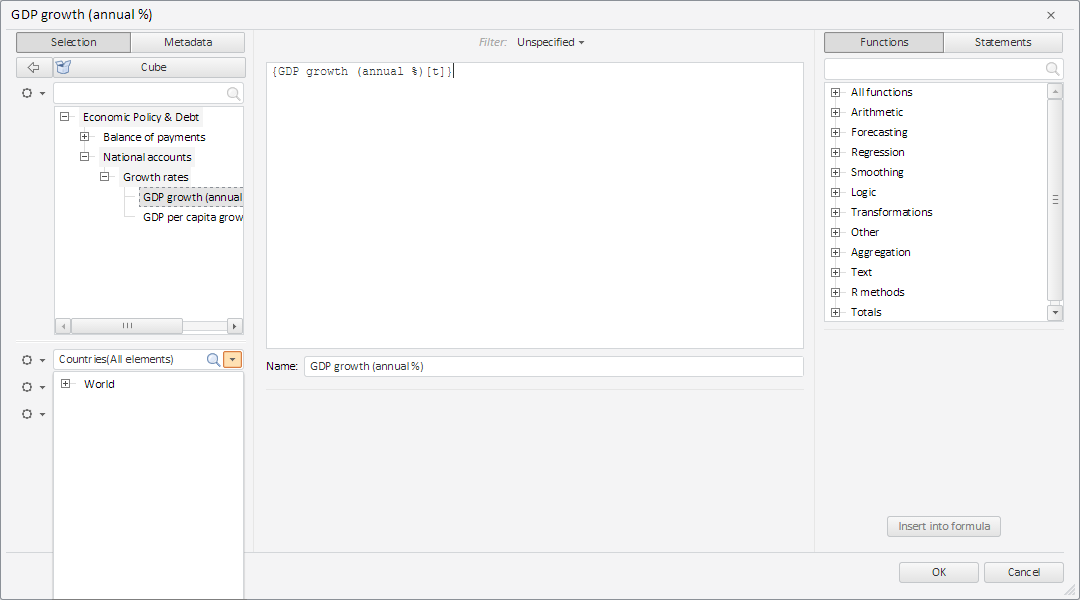
As a result the first drop-down list of the TransformDialog component's left panel is expanded:

Manually select the third tree node in the expanded list. Then determine keys of all selected tree elements:
// Get a tree with dimension elements
var dimTree = collapsedPanel.getDimTreeView();
// Get keys of selected tree elements
console.log("Selected tree elements:");
for (var i in dimTree.getSelectedNodes()) {
console.log(dimTree.getSelectedNodes()[i]);
}
After executing the example the console displays keys of selected tree elements:
Selected tree elements:
2
See also: