
eachSelectedArea(action: function, context: Object);
action. Function to be executed for each selected area in the table.
context. Context from which the method is invoked.
The eachSelectedArea method executes specified function for each selected area.
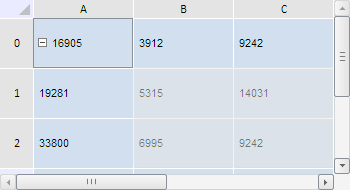
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Select the cell A0 and the range B1-C2 in the table, then find the number of cells in each selection area:
// Select the function that determines the number of cells in the selection area
var eachSelectionAction = function (area) {
// get a range from the specified selected area
var range = area.Range;
// Get the number of cells in this area
var count = range.getCoordsCount();
console.log("Number of cell in the selected area: " + count)
}
// Get selection object
var objSelection = tabSheet.getSelection();
// Select two cell ranges
objSelection.select(tabSheet.getRange(1, 2, 2, 1), False, tabSheet.coord(1, 2));
objSelection.select(tabSheet.getRange(0, 0, 0, 0), True, tabSheet.coord(0, 0));
// Change the selection object to ensure its existence
objSelection.ensureExistence();
// Determine the number of cells in all selected table areas
objSelection.eachSelectedArea(eachSelectionAction, objSelection);
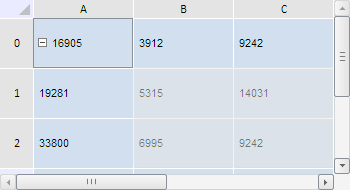
After executing the example both the cell A0 and the range B1-C2 are selected in the table:

The browser console shows the number of cells in all selected table areas:
Number of cells in selected area: 4
Number of cells in selected area: 1
See also: