
addRange(range: PP.Ui.TabSheetRange, startCoord: PP.Ui.TabSheetCoord, modifyActive: Boolean, areaType: PP.Ui.TabSheetSelection.AreaType, noRerender: Boolean, fireEvent: Boolean);
range. Determines selection range in the table.
startCoord. Specifies start coordinate of selection
modifyActive. Indication of additional selection (if this parameter is True new selection is added to the available one, if it is False the previous selection is reset).
areaType. Determines selection area type.
fireEvent. Determines whether to fire selection event. If the parameter is set to True, the event is fired, otherwise it is not fired.
noRerender. Determines whether to rerender the table. If the parameter is True the table will be rerendered, otherwise it will not be rerendered.
The addRange method creates a new selection area based on specified cell range.
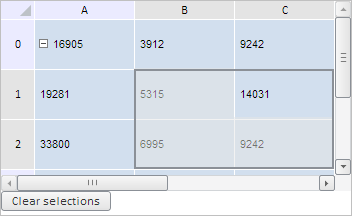
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Select cell range B1-C2 and add a button that clears selection from selected table areas:
// Get selection object
var objSelection = tabSheet.getSelection();
// Get a cell range by the specified coordinates
var range = tabSheet.getRange(1, 2, 2, 1);
// Set initial selection coordinates
var startCoord = tabSheet.coord(1, 2);
// Create a new selection area by the specified cell range
objSelection.addRange(range, startCoord, False);
// Add a button that clears selection in the table
var clearButton = new PP.Ui.Button({
ParentNode: document.body,
Id: "clearButton",
ResourceKey: "clearButton",
Content: "Clear selection",
Click: function btnOnClick() {
objSelection.clear();
}
});
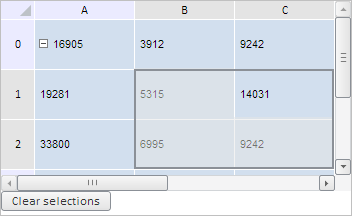
After executing the example the cell range B1-C2 is selected, and the button that clears selection from all selected table areas is added:

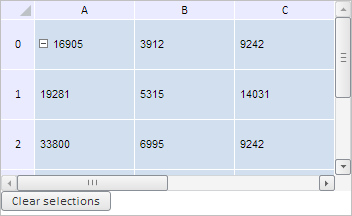
On clicking this button selection in the table is removed:

See also: