
shift(rows: Number, columns: Number);
rows. Number of rows by which the range is shifted.
columns. Number of columns by which the column is shifted.
The shift method shifts specified cell range by specified number of rows and columns.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Shift the range A0:A1 one row to the bottom and one column to the right:
// Determine the A0:A1 range
var range = tabSheet.getRange(0, 0, 0, 1);
// Shift the range one column to the right and one row to the bottom
range.shift(1, 1);
//Set a tooltip for each cell in the range
range.setHint("Shifted range");
// Select this range
range.select();
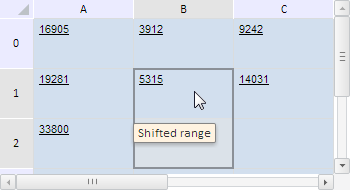
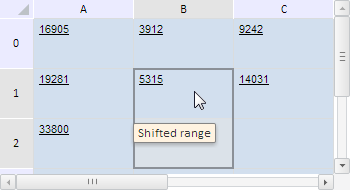
After executing the example the range A0:A1 is selected and shifted one row to the bottom and one column to the right. The "Moved Range" tooltip appears on pointing on this range with the mouse cursor:

See also: