
getVisibleRange();
The getVisibleRange method gets the range of visible cells in the given range.
This method returns an object of the PP.Ui.TabSheetRange type.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Determine the range that includes the entire table, fill its visible cells with yellow color and lock them:
// Get table dimensions
var measures = tabSheet.getMeasures();
// Determine index of the last table row
var lastColIndex = measures.getLastColIndex();
// Determine index of the last table column
var lastRowIndex = measures.getLastRowIndex();
// Determine the entire table range
var range = tabSheet.getRange(0, 0, lastColIndex, lastRowIndex);
// Determine the function to fill table cells
var fill = function (range, color) {
// Get a cell array in the range
var cells = range.getCells();
for (var i in cells) {
// Get a separate cell
var cell = cells[i];
// Get cell style
var style = cell.getStyle();
style.Fill.Color = color; // Fill color
cell.setStyle(style); // Set cell style
// Set this style for the table cell too
var style = tabSheet.getModel().getStylesJSON()[0];
var coord = cell.getCoord();
range.getTabSheet().getModel().setStyle(tabSheet.getCell(coord.rowIndex, coord.colIndex), style);
}
};
// Check if this range is totally hidden
if (!range.isWholeHidden()) {
// Get a range of visible cells
var visibleRange = range.getVisibleRange();
// Set yellow fill color for the visible range
this.fill(visibleRange, PP.Color.Colors.yellow);
// Lock visible range cells
visibleRange.setEnabled(False);
};
// Scroll the table to the D column
tabSheet.scrollToColumn(2);
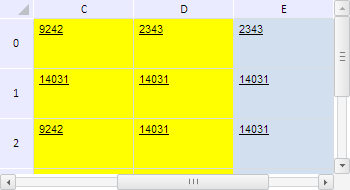
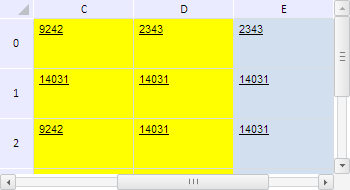
After executing the example the range that includes the entire table is determined, its visible cells are filled with yellow color and locked. Thus, the cells colored in yellow are now unavailable for editing, other cells can be edited. To make the example more visual the table has been scrolled to the column D:

See also: