
removeCellSpan(span: PP.Ui.TabSheetCellSpan);
span. Cell span to be deleted.
The removeCellSpan method removes cell span from table model.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Merge cells in the A0-B1 range, then delete the selected span and select the initial range:
// Get cell range by the specified coordinates
var range = tabSheet.getRange(0, 0, 1, 1);
// Merge cells in the specified range
tabSheet.merge(range);
var isRemove = confirm("Delete span?");
if (isRemove) {
// Get span
var span = tabSheet.getCellSpanUnderCoord(tabSheet.coord(0, 0));
// Get table data model
var model = tabSheet.getModel();
// Delete cell span from model
model.removeCellSpan(span);
model.getTabSheet().rerender();
// Select cell range
range.select();
};
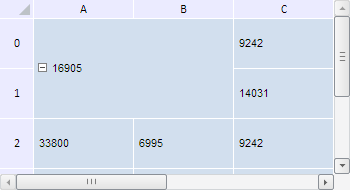
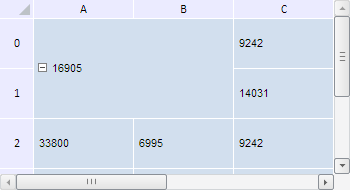
As the result of the example execution cells in the (0, 0) - (1, 1) range are merged:

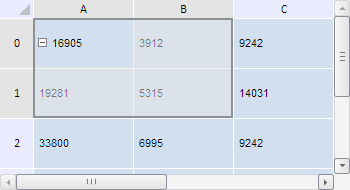
A dialog box that requests confirmation for deletion of merged cells is shown after that. After clicking the OK button this range is unmerged to individual cells and selected:

See also: