
getTabObjectPictures();
The getTabObjectPictures method gets an array of object icons.
The method returns an array of Object values.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component).
Add an image encoded as base64 before parameters of "Structure" into the Expanders.js file:
"TabObjectsImages": {
"TabObjectImage": [
{
"@I": 1, // Object identifier
"asImage": "iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZ..."// Base64 of object
}
]
}
Execute the following in the console:
// Create a new object for table
var tabSheetObject = new PP.Ui.TabSheetObject({
Data: {
"@I": 1, // Object identifier
"@TR": 1, // Index of the cell row, to which area the object is inserted
"@LC": 1, // Index of the cell column, to which area the object is inserted
"@T": 14, // Top padding
"@L": 5, // Left padding
"@H": 51, // Object height
"@W": 56 // Object height
},
Parent: tabSheet
});
// Add object to table
tabSheet.addObject(tabSheetObject);
// Get table model
var model = tabSheet.getModel();
model.getTabObjectPictures();
// Check parameters of the css object
if (css = "icontabSheet1_0") {
// If the parameter matches, insert the * character in the cell, within which the top left object corner is located
var coord = tabSheetObject.getCoord();
tabSheet.setCellValue("*", coord.rowIndex, coord.colIndex);
} else {
console.log("Object with set parameter does not exist");
};
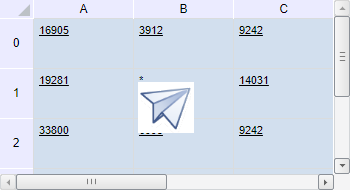
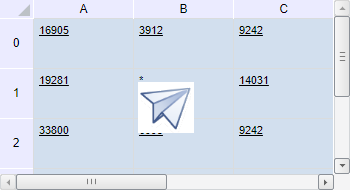
After executing the example an object is added to the B1 cell in the table, the * character is written in the cell, within which the top left object's corner is located.

Seebsp;also: