
getCellSpansJSON();
The getCellSpansJSON method returns an array of table cell spans in JSON format.
This method returns an array of JSON objects with the following fields: H - merge height as the number of table rows in the merge, L - index of the leftmost column, T - index of the topmost row, W - width as the number of table columns in the merge.
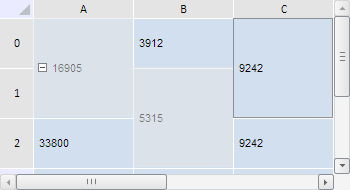
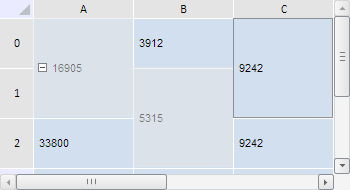
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Create three ranges of merged cells and select them:
// Get cell ranges by the specified coordinates
var range1 = tabSheet.getRange(0, 0, 0, 1);
var range2 = tabSheet.getRange(1, 1, 1, 2);
var range3 = tabSheet.getRange(2, 0, 2, 1);
// Merge cells by the obtained ranges
tabSheet.merge(range1);
tabSheet.merge(range2);
tabSheet.merge(range3);
// Refresh table
tabSheet.rerender();
// get all cell spans in the JSON format
var cellSpansJSON = tabSheet.getModel().getCellSpansJSON();
// Select all cell spans
for (var i in cellSpansJSON) {
var cell = cellSpansJSON[i];
// Get the range corresponding to the i-th cell span
var range = tabSheet.getRange(cell.L, cell.T, cell.L + cell.W, cell.T + cell.H);
// Select the obtained range
tabSheet.select(range, True)
};
After executing the example three ranges of merged cells are created and selected:

Seebsp;also: