
getCellSpans();
The getCellSpans method returns an array of table cell spans.
This method returns an array of PP.Ui.TabSheetCellSpan objects.
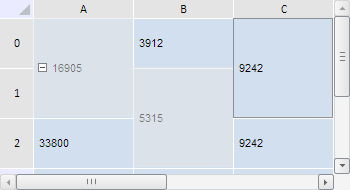
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Create three ranges of merged cells and select them:
// Get cell ranges by the specified coordinates
var range1 = tabSheet.getRange(0, 0, 0, 1);
var range2 = tabSheet.getRange(1, 1, 1, 2);
var range3 = tabSheet.getRange(2, 0, 2, 1);
// Merge cells by the obtained ranges
tabSheet.merge(range1);
tabSheet.merge(range2);
tabSheet.merge(range3);
// Refresh table
tabSheet.rerender();
// Get all cell spans in table
var cellSpans = tabSheet.getModel().getCellSpans();
// Select all cell spans
for (var i in cellSpans) {
tabSheet.select(cellSpans[i].getRange(tabSheet), True)
};
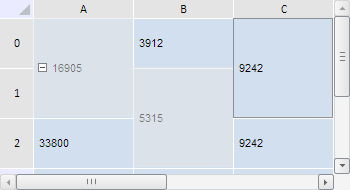
After executing the example three ranges of merged cells are created and selected:

Seebsp;also: