
eachCellSpan(action: function, context);
action. Function to execute for each span of table cells.
context. Context from which the method is invoked.
The eachCellSpan method executes specified function for each span of table cells.
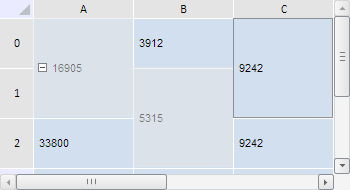
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Create three ranges of merged cells and select them:
// Get cell ranges by the specified coordinates
var range1 = tabSheet.getRange(0, 0, 0, 1);
var range2 = tabSheet.getRange(1, 1, 1, 2);
var range3 = tabSheet.getRange(2, 0, 2, 1);
// Merge cells by the obtained ranges
tabSheet.merge(range1);
tabSheet.merge(range2);
tabSheet.merge(range3);
// Refresh table
tabSheet.rerender();
// Get table data model
var model = tabSheet.getModel();
// Select all cell spans
model.eachCellSpan(function (cellSpan) {
tabSheet.select(cellSpan.getRange(tabSheet), True);
}, this);
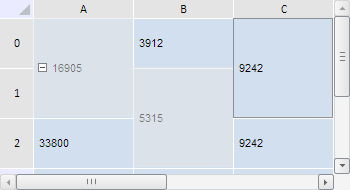
After executing the example three ranges of merged cells are created and selected:

See also: