
DefaultStyle: PP.Ui.TabSheetCellStyle
The DefaultStyle property sets default style for table cells.
Use JSON setDefaultStyle method to set the property value and the getDefaultStyle method to get the property value.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Get default style for table cells, change fill color and font size, then set the changed style as the default style and add it to the array of table model styles:
// Get table data model var model = tabSheet.getModel(); // Get default style var defaultStyle = model.getDefaultStyle(); // Change fill color defaultStyle.Fill.Color = "#FADADD"; // Change font size defaultStyle.Font.Size = 20; // Replace the default style model.setDefaultStyle(defaultStyle); // Add it to the array of styles model.setStyles([defaultStyle]); // Rerender table tabSheet.rerender();
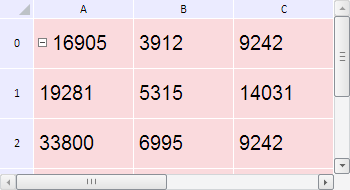
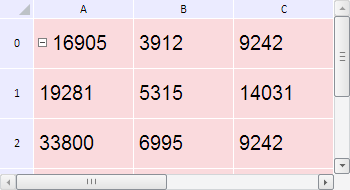
After executing the example default style is received for table cells. This style has pink fill color and font size set to 20 pixels:

After that this style is again set as the default style and added to the array of table model styles.
See also: