
clearExpanders();
The clearExpanders method removes table cell groups.
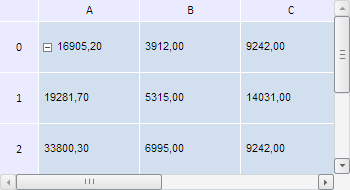
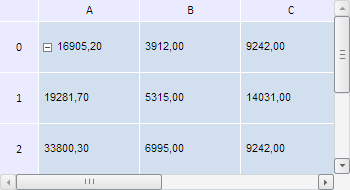
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Initially the table looks as follows:

Get coordinates of all table groups and then delete them:
// Get table data model
var model = tabSheet.getModel();
// Get information about cell groups in the JSON format
var jsonExpanders = model.getExpandersJSON();
for (var i in jsonExpanders) {
var exp = jsonExpanders[i];
// Determine table cell group range
var str = "Cell group range: (" + exp["@T"] + ", " + exp["@L"] + ")-(" + (exp["@T"] + exp["@H"]) + ", " + (exp["@L"] + exp["@W"]) + ")";
console.log(str);
};
// Delete table cell groups
model.clearExpanders();
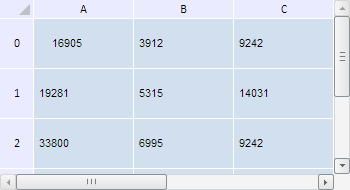
After executing the example table cell group is deleted:

The browser console shows coordinates of the deleted table cell group:
Cell group range: (0, 0)-(1, 1)
See also: