
getColumnIndexByPos(colPosition: Number);
colPosition. Position of the table column, which index must be determined.
The getColumnIndexByPos method determines column index using its position in the table.
This method returns a Number type value.
Column position corresponds to its index not considering table horizontal scrolling.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Scroll the table to the row with the index 1 and to the column with the index 2. Then determine index of the row and column placed in the position 1:
// Get table changes
var measures = tabSheet.getMeasures();
// Scroll to particular row or column
tabSheet.scrollToRow(1);
tabSheet.scrollToColumn(2);
// Set row and column position
var rowPos = 1;
var columnPos = 1;
// Get row index in the specified position
var rowIndex = measures.getRowIndexByPos(rowPos);
console.log("Row index in the position " + rowPos + ": " + rowIndex);
// Get column index in the specified position
var columnIndex = measures.getColumnIndexByPos(columnPos);
console.log("Column index in the position " + columnPos + ": " + columnIndex);
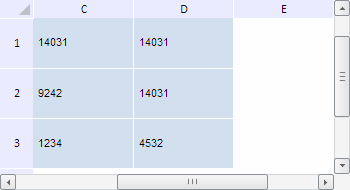
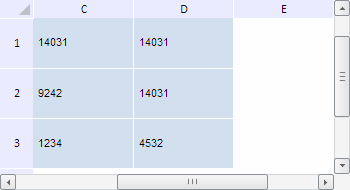
After executing the example the table is scrolled to row with the index 1 and column with the index 2:

The browser console shows indexes for row and column in the position 1:
Index of the row in the position 0: 2
Index of the column in the position 0: 3
See also: