
addHiddenColumn(colIndex: Number);
colIndex. Index of the column to be hidden.
The addHiddenColumn method hides table column by a specified index.
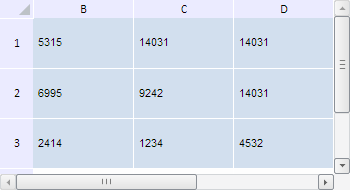
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Hide the columns and rows with the indexes 0 and 1, next make the column and the row with the index 1 visible:
// Get table dimensions var measures = tabSheet.getMeasures(); // Hide columns with indexes 0 and 1 measures.addHiddenColumn(0); measures.addHiddenColumn(1); // Hide rows with indexes 0 and 1 measures.addHiddenRow(0); measures.addHiddenRow(1); // Show a column with index 1 measures.removeHiddenColumn(1); // Show a row with index 1 measures.removeHiddenRow(1); // Rerender table tabSheet.rerender();
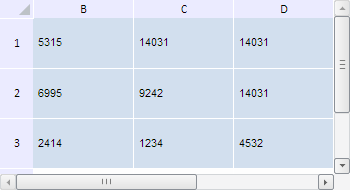
After executing the example only the column and row with the index 0 are hidden:

See also: