
PP.Ui.TabSheetCellBorderStyle(settings);
settings. JSON object that contains class properties values.
The TabSheetCellBorderStyle constructor creates an instance of the TabSheetCellBorderStyle class.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Create a new style for lower border of table cells:
// Get table model
var model = tabSheet.getModel();
// Get default style
var style = model.getDefaultStyle();
// Get table border array
var borders = style.Borders;
// Create a new style for lower table cell border
var border = new PP.Ui.TabSheetCellBorderStyle({
Data: {
"@C": "#3399FF", // Blue color
"@I": PP.Ui.TabSheetCellBorderIndex.EdgeBottom, // Lower cell border
"@S": PP.Ui.TabSheetCellBorderLineStyle.Dash, // Dashed line style
"@W": PP.Ui.TabSheetCellBorderWeight.Medium, // Medium line size
}
});
// Set new style
borders[PP.Ui.TabSheetCellBorderIndex.EdgeBottom] = border;
// Refresh table
tabSheet.rerender();
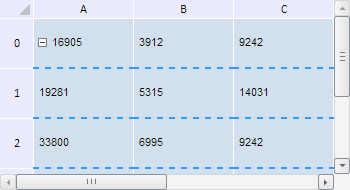
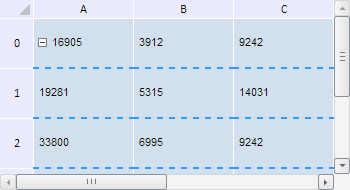
After executing the example a new style is created for lower border of table cells. After this style is applied the table looks as follows:

See also: