
To execute the example, create an HTML page, and in the HEAD tag add links to the following JS files:
PP.js.
PP.Metabase.js.
PP.Express.js.
PP.TS.js..
And the following CSS files:
PP.css.
PP.Express.css.
PP.Metabase.css.
PP.TS.css.
A workbook with the 5183 key must be also available.
In the SCRIPT tag add the following script:
// Set locale for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY = 5183; //document key
var IMG_PATH = "build/img/"; //path to icons folder
// Declare variables
var waiter, metabase, tsService, wbk, workbookBox, metabase, waiter;
//Function for getting handler functions
//It gets information in the console as a parameter
//on calling a handler.
//This must be, for example, a string that contains class and event names
function onDummyActionFactory(actionCaption) {
return function (sender, args) {
console.log(actionCaption);
console.log(sender);
console.log(args);
}
}
function Ready() //body loading event handler
{
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create a repository connection
metabase = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
waiter.show();
},
EndRequest: function () {
waiter.hide();
},
Error: function (sender, args) {
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create a service used to work with time series
tsService = new PP.TS.TSService({
Metabase: metabase
});
// Open document
wbk = tsService.editDocument(KEY, onFirstOpened);
// Document open event handler
function onFirstOpened(sender, args) {
//Get settings of initial breadcrumb view
var xml = wbk.getActiveSheet().getWbkMetadata().attrsTreeOptions.its.it[0].hierAttrs;
//Get metadata hierarchy
var hierarchy = wbk.getHier();
//Create a component for displaying and controlling workbook attributes, based
// on the PP.Ui.Breadcrumb component
var metaAttributeBreadCrumb = new PP.TS.Ui.MetaAttributeBreadCrumb({
ParentNode: "example", //DOM parent node
Options: new PP.TS.MetaAttrBrCrOptionParser({
XML: xml
}), //Settings of initial
//view
Hierarchy: hierarchy, //source
Width: 500, //width
Height: 100, //height
ImagePath: IMG_PATH, //path to icons path
IsRTL: False // indicates whether text is directed from right to left
ItemsCaptionType: PP.TS.BreadcrumbItemCaptionType.SelectedNames // Text type of breadcrumb element
});
}
};
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onload="Ready()"> <div id='example'> </body>
At the end of the document insert a code that sets styles corresponding to client's operating system, to the document.body node:
<script type="text/javascript">
PP.initOS(document.body);
</script>
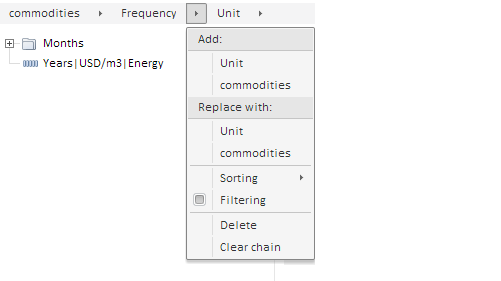
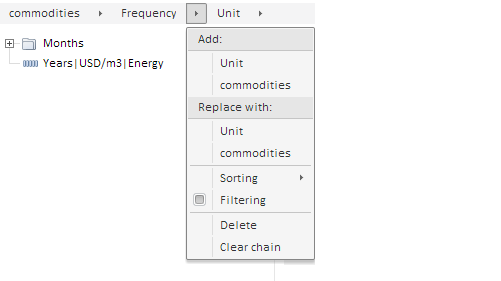
After executing the example the MetaAttributeBreadCrumb component is added to the HTML page. This component looks as follows:

If several elements are selected for the breadcrumb factor, the corresponding text in brackets will contain names of the first and the last elements, as well as the total number of selected items. For example, the Country factor will have the following text:
Country(American Samoa..Angolaa(2))
See also: