
PP.TS.Ui.WbkPropertyBar(settings);
settings. JSON object that contains values of component properties.
The WbkPropertyBar constructor creates an instance of the WbkPropertyBar class.
To execute the example, in the HEAD tag of HTML page specify links to the following JS and CSS files:
PP.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
PP.js.
PP.Metabase.js.
PP.Express.js.
PP.TS.js.
A workbook with the 5183 key must also be available.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" class="PPNoSelect" onload="Ready()"> <div id='example'></div> </body>
At the end of the document insert code to set styles to the document.body node, corresponding to the client's OS:
<script type="text/javascript">
PP.initOS(document.body);
</script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
//using: waiter, metabase, tsService, hieService, WORKBOOKKEY, wbk, lanerBoxView, propertyBar;
function Ready() {
// Create a loading indicator
var waiter = new PP.Ui.Waiter();
// Create a repository connection
var metabase = new PP.Mb.Metabase(
{
Id: "p7mart_ms",
UserCreds: { UserName: "sa", Password: "H88cp229" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function(sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create a service used to work with time series
var tsService = new PP.TS.TSService({ Metabase: metabase });
var WORKBOOKKEY = 5183;
//tsService.openDocument(WORKBOOKKEY, onFirstOpened);
tsService.editDocument(WORKBOOKKEY, onFirstOpened);
// Document open event handler
function onFirstOpened(sender, args) {
var wbk = args.Workbook; //workbook
console.log(wbk);
var propertyBarView = new PP.TS.Ui.WbkPropertyBar({
ImagePath: "../build/img/",
Source: wbk,
Width: 300,
Height: 500,
ParentNode: "example",
});
}
}
</script>
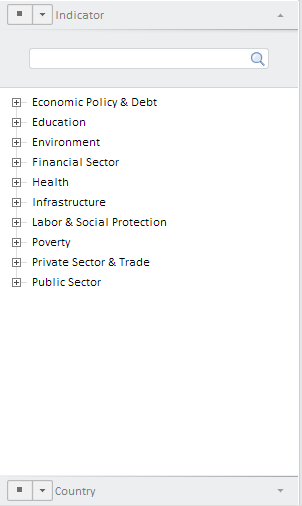
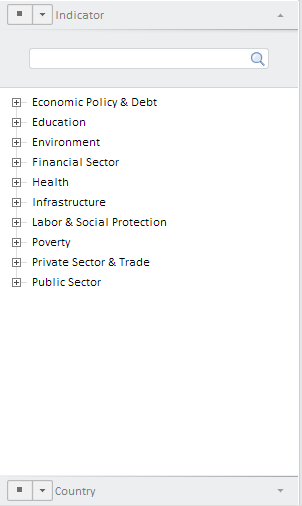
After executing the example the HTML page will contain the WbkPropertyBar component that looks as follows:

See also: