
Namespace: PP.TS.Ui;
ValidationCatView
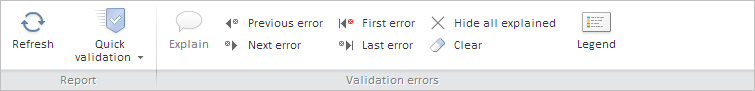
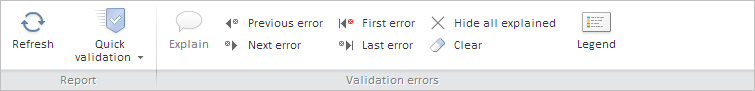
The ValidationCatView class implements the Validation tab on the workbook tool ribbon.
The Validation tab on the workbook tool ribbon looks as follows:

This tab is shown on condition that a validation rule is executed.
PP.initClass(PP.TS.Ui.ValidationCatView, PP.TS.Ui.WbkCategoryView, "PP.TS.Ui.ValidationCatView");
| Constructor name | Brief description | |
| ValidationCatView | The ValidationCatView constructor creates an instance of the ValidationCatView class. |
| Method name | Brief description | |
| getClearButton | The getClearButton method returns the Clear button in the Validation tab of workbook ribbon. | |
| getExplainButton | The getExplainButton method returns the Explain button in the Validation tab of the workbook ribbon. | |
| getFirstErrorButton | The getFirstErrorButton method returns the First Error button on the Validation tab of workbook ribbon. | |
| getHideExplanationButton | The getHideExplanationButton method returns the Hide Explained button on the Validation tab of workbook ribbon. | |
| getLastErrorButton | The getLastErrorButton method returns the Last Error button on the Validation tab of workbook ribbon. | |
| getLegendButton | The getLegendButton method returns the Legend button in the Validation tab of workbook ribbon. | |
| getNextErrorButton | The getNextErrorButton method returns the Next Error button on the Validation tab of workbook ribbon. | |
| getPreviousErrorButton | The getPreviousErrorButton method returns the Previous Error button on the Validation tab of workbook ribbon. | |
| refresh | The refresh method refreshes the Validation tab in the workbook ribbon. | |
| setExplanation | The setExplanation method sets an explanation text for selected validation error in the dialog box. |
| Property name | Brief description | |
| Source | The Source property returns the workbook, which data is displayed in the component. |
| Method name | Brief description | |
| getFilterButton | The getFilterButton method returns the Filter button. | |
| getFilterButtonState | The getFilterButtonState method gets state for the Filter button. | |
| getPeriodEndDataPicker | The getPeriodEndDataPicker method returns input component of end data in the Display Period panel. | |
| getPeriodEndLabel | The getPeriodEndLabel method returns the End label on the Display Period panel. | |
| getPeriodStartDataPicker | The getPeriodStartDataPicker method returns input component of start data on the Display Period panel. | |
| getPeriodStartLabel | The getPeriodStartLabel method returns the Start label on the Display Period panel. | |
| getPropPanelButton | The getPropPanelButton method returns the Side Panel button. | |
| getRefreshButton | The getRefreshButton method returns the Refresh button. | |
| getReverseCalendarButton | The getReverseCalendarButton method returns the Reverse Calendar button. | |
| getTitleButton | The getTitleButton method returns the Title button. | |
| getViewAsButton | The getViewAsButton method returns the View As button. | |
| refreshAll | The refreshAll method refreshes the entire component. | |
| refreshFilterButton | The refreshFilterButton method refreshes state of the Filter button. | |
| refreshPeriodPanel | The refreshPeriodPanel method refreshes the Display Period panel. | |
| refreshTitleButton | The refreshTitleButton method refreshes state of the Title button. | |
| setEnabledEditingButtons | The setEnabledEditingButtons method determines whether edit buttons are available. | |
| setPropertyValue | The setPropertyValue method sets values in View. | |
| updateViewAsMenu | The updateViewAsMenu method refreshes state of the View As button. |
| Event name | Brief description | |
| PropertyChanged | The PropertyChanged event occurs after changing parameter in the ribbon. | |
| RequestMetadata | The RequestMetadata event occurs on metadata request. |
| Property name | Brief description | |
| Caption | The Caption property sets tab header. | |
| GroupName | The GroupName property sets a name for a group of context tabs. |
| Method name | Brief description | |
| addPanel | The addPanel method adds a panel to the tab. | |
| getGroupName | The getGroupName method returns the name of tabs' group. | |
| getPanels | The getPanels method returns the array of tab panels. |
| Property name | Brief description | |
| Caption | The Caption property sets tab header. | |
| ImageUrl | The ImageUrl property sets the path to the tab image. | |
| Position | The Position property sets tab position. |
| Method name | Brief description | |
| getContentNodes | The getContentNodes method returns the collection of DOM nodes from tab contents. | |
| getOrderNumber | The getOrderNumber method returns sequence number of the tab. | |
| getParent | The getParent method returns the TabControlcomponent that is a parent one relative to the tab. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: