
PP.TS.Ui.TabStatPanel (settings);
settings. JSON object that contains values of component properties.
The TabStatPanel constructor creates an instance of the TabStatPanel class.
To execute the example, create an HTML page and perform the following operations:
1. Add links to the following CSS files:
PP.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
Add links to the following JS files:
PP.js.
PP.Metabase.js.
PP.TabSheet.js.
PP.Express.js.
PP.TS.js.
The workbook with the 5183 key should also be available.
2. In the SCRIPT tag add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var WORKBOOKKEY = 5183; //document key
// Declare variables
var waiter, metabase, tsService, wbk, series, serie, tabStatPanel, isCollapsed, btnClear, cbCollapsed
, coeffDS, corrDS, weightsDS;
// Handler dummy factory
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
function Ready(){//body loading event handler
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create repository connection
metabase = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function(sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create service used to work with time series
tsService = new PP.TS.TSService({ Metabase: metabase });
// Open document
tsService.openDocument(WORKBOOKKEY, onFirstOpened);
// Document open event handler
function onFirstOpened(sender, args)
{
wbk = args.Workbook; //workbook
// Get workbook series
series = wbk.getSeries();
// Get series by index
serie = series[2];
// Add series to selected
wbk.addSelectedSeries(serie);
// Create instance statistics panel class instance
tabStatPanel = new PP.TS.Ui.TabStatPanel({
Width: 900, //width
Height: 300, //height
Source: wbk, //source
ParentNode: "example", //DOM parent node
Class: "PPWbkStatPanel",
// Statistics panel expand/collapse event handler
Toogled: PP.Delegate(function(sender, args){
console.log("Statistics panel expand/collapse event occurred");
console.log("Statistics panel is now collapsed");
isCollapsed = sender.getIsCollapsed();
console.log(isCollapsed);
sender.setHeight(300);
}, this),
// Edit button click event handler on statistics panel
FormulaEdit: PP.Delegate(function(sender, args){
console.log("Edit button click event occurred on statistics panel");
}, this),
IsRTL: false
});
btnClear = new PP.Ui.Button({
ParentNode: "params", //DOM parent node
Content: "Clear" //text
});
// Link handler to checkbox state change event
btnClear.Click.add(function (sender, args) {
tabStatPanel.clear();
});
cbCollapsed = new PP.Ui.CheckBox({
ParentNode: "params", //DOM parent node
Content: "Collapsed" //text
});
// Link handler to checkbox state change event
cbCollapsed.CheckedChanged.add(function (sender, args) {
// Get checkbox value
var mustCollapsed = sender.getChecked();
if (mustCollapsed === true){ //if checkbox is selected
tabStatPanel.collapse(); // Collapse statistics panel
}else{ //else
tabStatPanel.expand(); // Expand statistics panel
}
});
tabStatPanel.expand(); // Expand statistics panel
//Get series metadata with the index 2, including statistics data
//it is required that the third series in the workbook (that is, the series with the 2 index) is a non-linear regression !!!
tsService.getMdOfSeries(wbk, [2], [0], onGetMdOfSeries, True);
}
//series metadata get event handler
function onGetMdOfSeries(sender, args)
{
// Save sources for tabsheets
coeffDS = wbk.getStatCoeffTabSheetSource();
corrDS = wbk.getStatCorrTabSheetSource();
weightsDS = wbk.getStatWeightsTabSheetSource();
// Send a request to get statistics data
tsService.getStatData(wbk, onStatData);
}
//statistics data get event handler
function onStatData(sender, args)
{
// Fill saved sources for tabsheets
wbk.setStatCoeffTabSheetSource(coeffDS);
wbk.setStatCorrTabSheetSource(corrDS);
wbk.setStatWeightsTabSheetSource(weightsDS);
// Refresh statistics panel
tabStatPanel.refreshAll();
//refreshed the component according to metadata
TabStatPanel.refresh;
}
}
</script>
3. In the <body> tag as the value of the onLoad attribute, specify name of the function executed after page body loading is completed:
<body onload="Ready()"> <div id='example'></div> </body>
4. At the end of the document insert a code that sets styles corresponding to client's operating system, to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
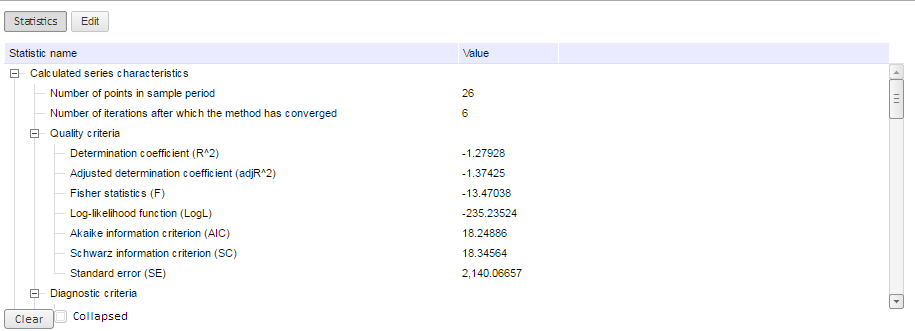
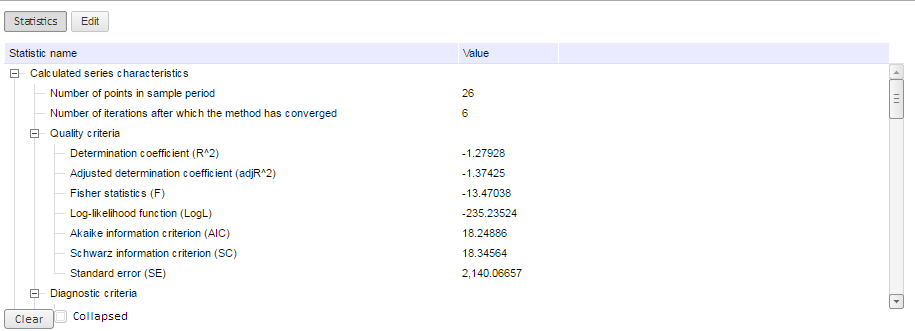
After executing the example the TabStatPanel component that looks as follows is added on the HTML page:

A checkbox named Collapsed was added to the example. Selecting or deselecting this checkbox collapses or expands statistics panel. This fires the Toggled event.
Also, the Clear button is added. Clicking this button clears the characteristics tree of the statistics panel (see «TabStatPanel.clear»).
See also: