
PP.TS.Ui.LanerBox (settings);
settings. JSON object that contains values of component properties.
The LanerBox constructor creates an instance of the LanerBox class.
To execute the example, in the HEAD tag of the HTML page specify links to the following JS and CSS files:
PP.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
PP.js.
PP.Metabase.js.
PP.TabSheet.js.
PP.Express.js.
PP.TS.js.
The workbook with the 5183 key should also be available.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onload="Ready()"> <div id='example'></div> </body>
In the end of the document insert code that will set styles corresponding to client's OS to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY = 5183; //document key
var IMG_PATH = "../build/img/"; //path to icons folder
// Declare variables
var waiter, metabase, tsService, wbk, lanerbox;
//Function for getting handler functions
//Gets additional information output to the console as a parameter on calling the handler.
//This can be an example, a string containing class and event names
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
function Ready() { //body loading event handler
// Create a loading indicator
waiter = new PP.Ui.Waiter();
// Create a repository connection
metabase = new PP.Mb.Metabase(
{
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function () {
waiter.show();
},
EndRequest: function () {
waiter.hide();
},
Error: function (sender, args) {
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create a service used to work with times series
tsService = new PP.TS.TSService({ Metabase: metabase });
// Open document
tsService.openDocument(KEY, onFirstOpened);
// Document open event handler
function onFirstOpened(sender, args) {
var wbk = args.Workbook; //workbook
// Create an instance of component class for displaying workbook table
var lanerbox = new PP.TS.Ui.LanerBox({
Source: wbk, //source
EditMode: False, //enable editing
ImagePath: IMG_PATH, //path to icons folder
Width: 1000, //width
Height: 150, //height
ParentNode: "example" //DOM parent node
});
//Set default width for all cells;
lanerbox.setDefaultWidth();
//Set whether selection is refreshed after loading TabSheet;
lanerbox.setNeedUpdateSelection(True);
}
}
</script>
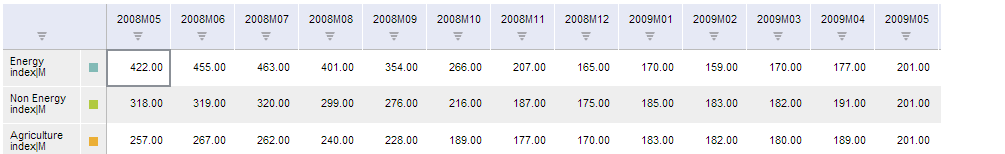
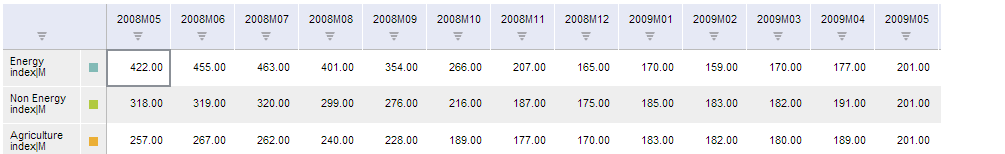
After executing the example the HTML page contains a workbook table that looks as follows:

Default width is selected for all the cells, selection update indication is set.
See also: