
PP.TS.Ui.EquationWeightCoefficientsPanel (settings);
settings. JSON object that contains values of component properties.
The EquationWeightCoefficientsPanel constructor creates an instance of the EquationWeightCoefficientsPanel class.
To execute the example, in the HEAD tag of the HTML page specify links to the following JS files:
PP.Metabase.js.
PP.Express.js.
PP.TS.js.
A time series database and a workbook must be available. Their respective keys must by 112 and 5183.
To ensure that the example can be see in different browsers, add the following code that links CSS files:
<script type="text/javascript"> if (window.devicePixelRatio == 2) // Retina PP.scriptManager.loadStyles(["../build/PP.retina.css", "../build/PP.App.retina.css", "../build/PP.Express.retina.css", "../build/PP.TS.retina.css", "../build/PP.Metabase.retina.css"]); else if (PP.IsIE && PP.IEVer < 8) // Old IE PP.scriptManager.loadStyles(["../build/PP.css", "../build/PP.App.css", "../build/PP.Express.css", "../build/PP.TS.css", "../build/PP.Metabase.css", "../build/PP_IE7.css"]); else // All other PP.scriptManager.loadStyles(["../build/PP.css", "../build/PP.App.css", "../build/PP.Express.css", "../build/PP.TS.css", "../build/PP.Metabase.css"]); </script>
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" id = "example" onload="Ready()"> </body>
In the end of the document insert code that will set styles corresponding to client's OS to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY_DBTS = 112; //time series database key
var WORKBOOKKEY = 5183; //workbook key
var IMG_PATH = "build/img/"; //path to icons folder
PP.setCurrentCulture(PP.Cultures.ru);
// Declare variables
var metabase, hieSrv, hie;
var waiter, metabase, tsService, wbk, wbkDataBox
, breadcrumb, chartView, gridView, metaAttrTree, modeSelectorView, titleView, toolBarView
, cbIsBreadcrumbVisible, cbIsMainElementsVisible, btnShowCannotOpenCube;
PP.ScriptPath = "../build/";
PP.CSSPath = "../build/";
// Declare variables
var ctrl;
function Ready() //body loading event handler
{
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create repository connection
metabase = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function () {
waiter.show();
},
EndRequest: function () {
waiter.hide();
},
Error: function (sender, args) {
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create class instance of service for working with time series database hierarchy
hieSrv = new PP.TS.HieService({ Metabase: metabase });
// Open time series database by its identfier and set callback
tsService = new PP.TS.TSService({ Metabase: metabase });
// Open document
var wbk;
console.log("Open document by key");
tsService.openDocument(WORKBOOKKEY, onWbkOpened);
// Workbook hierarchy open event handler
function onWbkOpened (sender, args)
{
// Create instance of aggregation parameter panel view
ctrl = new PP.TS.Ui.EquationWeightCoefficientsPanel({});
// Add "example" to DOM node
ctrl.addToNode("example");
var wbk = args.Workbook;
console.log("Set workbook for the Weight Coefficients panel);
ctrl.setSource(wbk);
console.log("Workbook is set");
}
}
</script>
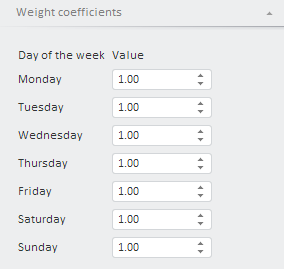
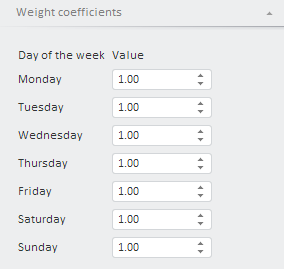
After executing the example the Weight Coefficients panel of the Seasonal Adjustment (X11) method is placed in the HTML page:

See also: