
PP.TS.Ui.EquationSmoothingSlidingPanel (settings);
settings. JSON object that contains values of component properties.
The EquationSmoothingSlidingPanel constructor creates an instance of the EquationSmoothingSlidingPanel class.
To execute the example, in the HEAD tag of the HTML page specify links to the following JS files:
PP.Metabase.js;
PP.Express.js;
PP.TS.js.
A time series database and a workbook must be available. Their respective keys must by 112 and 5183.
To ensure that the example can be see in different browsers, add the following code that links CSS files:
<script type="text/javascript"> if (window.devicePixelRatio == 2) // Retina PP.scriptManager.loadStyles(["../build/PP.retina.css", "../build/PP.App.retina.css", "../build/PP.Express.retina.css", "../build/PP.TS.retina.css", "../build/PP.Metabase.retina.css"]); else if (PP.IsIE && PP.IEVer < 8) // Old IE PP.scriptManager.loadStyles(["../build/PP.css", "../build/PP.App.css", "../build/PP.Express.css", "../build/PP.TS.css", "../build/PP.Metabase.css", "../build/PP_IE7.css"]); else // All other PP.scriptManager.loadStyles(["../build/PP.css", "../build/PP.App.css", "../build/PP.Express.css", "../build/PP.TS.css", "../build/PP.Metabase.css"]); </script>
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body> <div id='example'></div> </body>
In the end of the document insert code that will set styles corresponding to client's OS to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
// Set language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY_DBTS = 112; //time series database key
var WORKBOOKKEY = 5183; //workbook key
var IMG_PATH = "build/img/"; //path to icons folder
PP.setCurrentCulture(PP.Cultures.ru);
// Declare variables
var metabase, hieSrv, hie;
var waiter, metabase, tsService, wbk, wbkDataBox
, breadcrumb, chartView, gridView, metaAttrTree, modeSelectorView, titleView, toolBarView
, cbIsBreadcrumbVisible, cbIsMainElementsVisible, btnShowCannotOpenCube;
PP.ScriptPath = "../build/";
PP.CSSPath = "../build/";
// Declare variables
var ctrl;
function Ready() //body loading event handler
{
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create a repository connection
metabase = new PP.Mb.Metabase({
Id: "p7mart_ms",
UserCreds: { UserName: "sa", Password: "H88cp229" },
StartRequest: function () {
waiter.show();
},
EndRequest: function () {
waiter.hide();
},
Error: function (sender, args) {
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create a class instance of the service used to work with time series database hierarchy
hieSrv = new PP.TS.HieService({ Metabase: metabase });
// Open time series database by its identifier and set callback
tsService = new PP.TS.TSService({ Metabase: metabase });
// Open document
var wbk;
//Open document by key
tsService.openDocument(WORKBOOKKEY, onWbkOpened);
// Workbook hierarchy open event handler
function onWbkOpened (sender, args)
{
// Create an instance of aggregation parameters panel view
smoothing = new PP.TS.Ui.EquationSmoothingSlidingPanel({});
// Add "example" to DOM node
smoothing.addToNode("example");
var wbk = args.Workbook;
//Set workbook
smoothing.setSource(wbk);
}
}
</script>
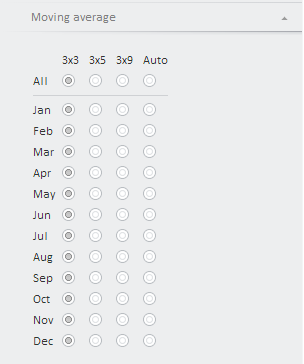
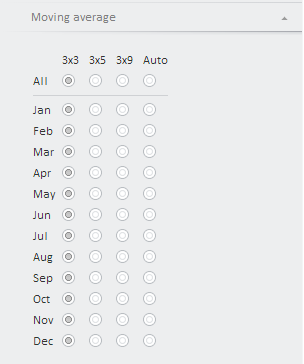
After executing the example the Moving Average panel of the Seasonal Adjustment (X11) method is placed in the HTML page:

See also: