
PP.TS.Ui.EquationAutoFitPanel (settings);
settings. JSON object that contains values of component properties.
The EquationAutoFitPanel constructor creates an instance of the EquationAutoFitPanel class.
To execute the example, in the HEAD tag of HTML page specify links to the following JS and CSS files:
PP.js.
PP.Metabase.js.
PP.Express.js.
PP.TS.js.
PP.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
The workbook with the 5183 key should also be available.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" class="PPNoSelect" onload="Ready()"> <div id='example'></div> </body>
In the end of the document insert code that will set styles corresponding to client's OS to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
PP.setCurrentCulture(PP.Cultures.ru);
function Ready() {
var waiter = new PP.Ui.Waiter();
// Create a repository connection
var metabase = new PP.Mb.Metabase(
{
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function (sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create a service used to work with time series
var tsService = new PP.TS.TSService({ Metabase: metabase });
var key = 5183;
tsService.openDocument(key, onFirstOpened);
function onFirstOpened(sender, args) {
var wbk = args.Workbook;
console.log(wbk);
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
var equationAutoFitPanel = new PP.TS.Ui.EquationAutoFitPanel({
Source: wbk,
GroupName: PP.TS.Ui.PropertyGroups.AutoFit,
ResourceKey: "WorkbookPropertyAutoFitParameters",
ViewType: PP.Ui.NavigationItem,
IsHeaderControlVisible: False,
ControlChanged: PP.Delegate(onDummyActionFactory("equationAutoFitPanel ControlChanged"), this)
});
console.log(equationAutoFitPanel);
var navbar = new PP.Ui.NavigationBar({
ParentNode: "example",
Width: 400,
Height: 800,
VisibleAreaHeight: 810,
ShowBorders: True,
IsAlwaysExpanded: False
});
navbar.addItem(equationAutoFitPanel);
}
}
</script>
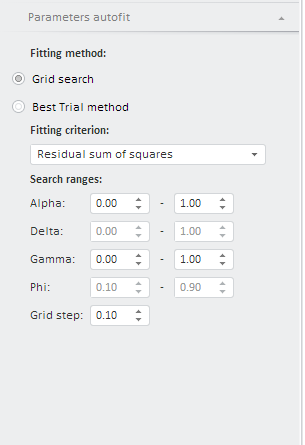
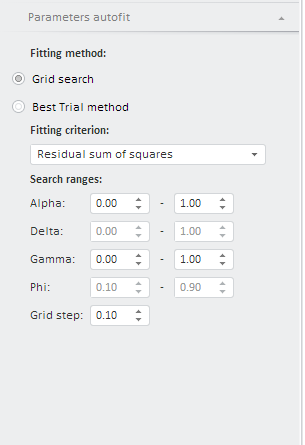
After executing the example the exponential smoothing parameters autofit panel is placed in the HTML page. Click its title to get the panel that looks as follows:

See also: