
It is necessary to connect the PP.js library and the table of PP.cs visual styles for creating the RibbonButton component. The image named ImgBtn1.png should be available. Further the Javascript code is displayed that enables the user to locate the button of the application ribbon on the HTML page:
var menu = new PP.Ui.Menu(); //create a drop-down menu for button;
//add menu items:
menu.addItem("Photos");
menu.addItem(new PP.Ui.Separator());
menu.addItem("Pictures");
var b2 = new PP.Ui.RibbonButton({ //create the RibbonButton component;
ParentNode: document.getElementById("btn2"),
Content: "Illustrations",
ImageUrl: "ImgBtn1.png",
Menu: menu
});
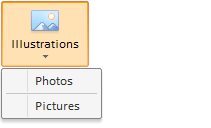
After executing the example the RibbonButton component that has the following view is located on the HTML page:

The menu opens on pressing the button:

See also: