
Create the HTML page and perform the following steps to execute an example:
1. Add references to the following js and css files in the HEAD tag:
PP.js.
PP.Metabase.js.
PP.Report.js.
resources.ru.
PP.css.
PP.Report.css.
2. Add the following script in the SCRIPT tag:
var metabase, prxReport, prxMbService, controlBar;
function renderReport() {
metabase = new PP.Mb.Metabase(//create connection to metabase
{
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" }
});
metabase.open();//open metabase
prxMbService = new PP.Prx.PrxMdService({ Metabase: metabase });//create service for working with regular reports
prxReport = prxMbService.open(731737);//open report from metabase by its key
controlBar = new PP.Prx.Ui.ControlBar(//create control bar
{
ParentNode: "controlBar",
Source: prxReport,//source of the control bar
Service: prxMbService,
Width: 300
});
}
3. In the BODY tag add the following code:
<body onselectstart="return false" onload="renderReport()" style="height: 100%;">
<div id="controlBar" style="height: 800px;">
</div>
</body>
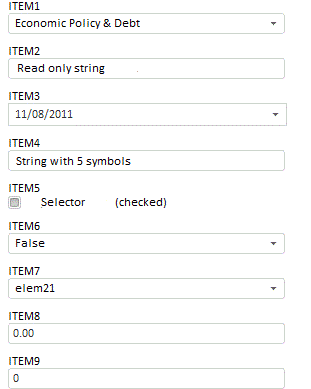
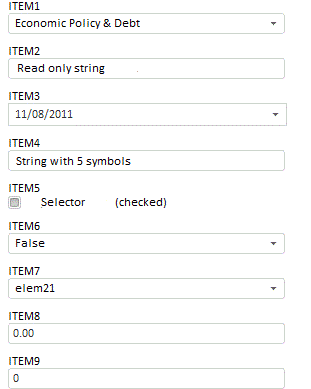
After executing the example the HTML page contains the ControlBar component that looks as follows:

The number of displayed controls and their appearance depend on the source report settings.
See also: