
Create the HTML page and perform the following steps to execute an example:
1. Add references to the following js and css files in the HEAD tag:
PP.js.
PP.Metabase.js.
PP.TabSheet.js.
PP.css.
PP.Report.js.
2. Add the following script in the SCRIPT tag:
var prxReport, prxMbService, grid;
metabase = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: { UserName: "user", Password: "password" }
});
metabase.open();
prxMbService = new PP.Prx.PrxMdService({ Metabase: metabase });
prxReport = prxMbService.open(675436);
grid = new PP.Prx.Ui.GridBox({
Source: prxReport,
ParentNode: "divTable1",
Width: 1100,
Height: 700,
Service: prxMbService
});
3. In the BODY tag add the following code:
<body onselectstart="return false" style="height: 100%;">
<div id="divTable1" style="height: 800px;">
</div>
</body>
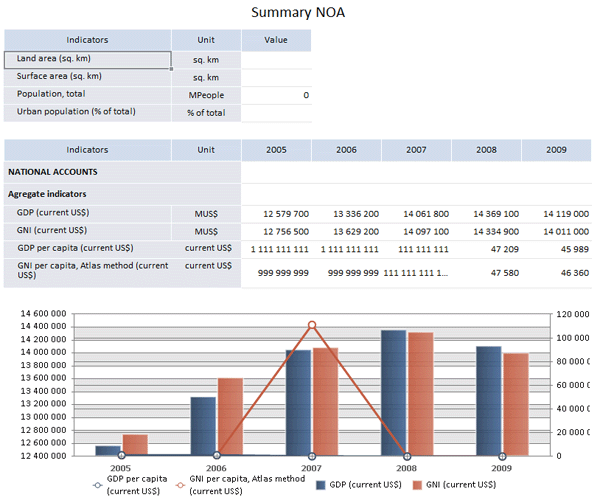
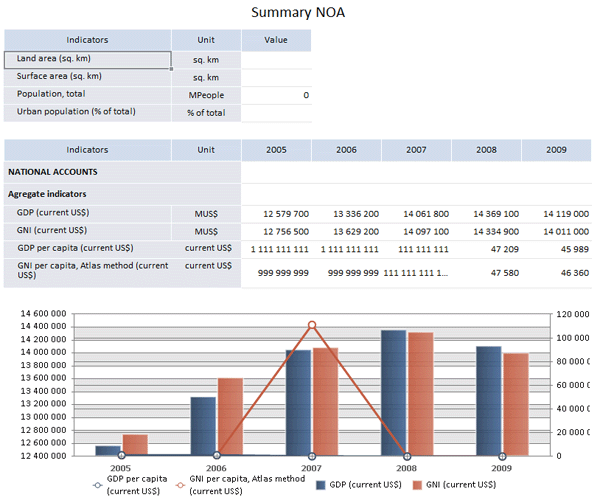
After executing the example a GridBox that looks as follows is placed in the HTML page:

Table sheet shows all the objects added to the table sheet of the source report. Values in table cells can be edited. Charts and maps are shown as images.
See also: