
To execute this example, create an HTML page and perform the following operations:
1. Add links to css files PP.css and PP.Rds.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Rds.js, and resources.ru.js.
2. Then in the <head> tag add a scenario that creates MDM dictionary data area. The repository must contain the MDM dictionary with the 8093 key:
<script type="text/javascript">
var dataArea; // MDM dictionary data area
PP.ImagePath = "../build/img/"; // Set path to the icons folder
PP.ScriptPath = "../build/"; // Specify path to scenarios folder
PP.CSSPath = "../build/"; // Specify path to styles folder
var dictionaryKey = 8093; // Dictionary key
function Ready() {
// Specify path to the root folder that contains resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
// Set resources culture
PP.setCurrentCulture(PP.Cultures.ru);
var waiter = new PP.Ui.Waiter();
// Create a connection to repository
var metabase = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PROGNOZPLATFORM7",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
// On metadata request show a PP.Ui.Waiter component
waiter.show();
},
EndRequest: function (sender, args) {
// Hide the PP.Ui.Waiter component
waiter.hide();
},
Error: function (sender, args) {
// Show error description
console.log(args.ResponseText);
}
});
// Open repository connection
metabase.open();
var rdsService = new PP.Rds.RdsService({
Metabase: metabase
});
// Open MDM dictionary with a specified key
var dictionary = rdsService.openRds(dictionaryKey, null);
// Create MDM dictionary data area
dataArea = new PP.Rds.Ui.DataArea({
ParentNode: "dataArea",
ImagePath: PP.ImagePath, // Path to images folder
Width: 600, // Tree width
Height: 300 // Height
});
// Add the opened dictionary to data area
dataArea.addItem(dictionary, null, true, true, false);
}
</script>
3. In the <body> tag place a block with the dataArea ID to store a container with the MDM dictionary data area:
<body onload="Ready()">
<div id="dataArea" style="border: 1px #C3C3C3 solid; width: 600px"></div>
</body>
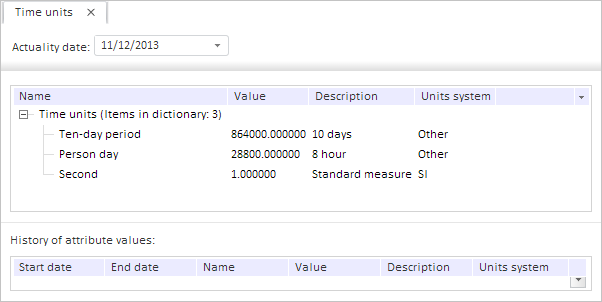
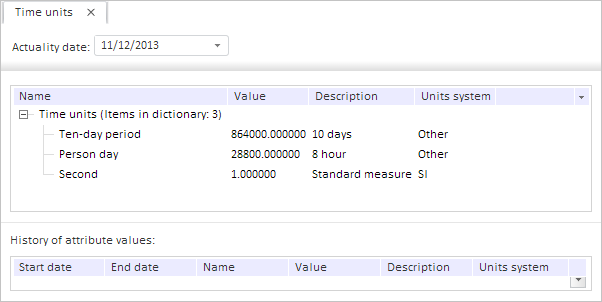
After executing the example the HTML page will contain the DataArea component:

See also: