
To execute the example, in the HEAD tag of the HTML page add links to the following JS and CSS files:
PP.js.
PP.Metabase.js.
PP.Navigator.css.
PP.Navigator.js.
resources file (such as resources.en)
PP.css.
In the SCRIPT tag add the following script:
function onLoad()
{
PP.resourceManager.setRootResourcesFolder("Scripts/resources/");
PP.setCurrentCulture(PP.Cultures.ru);
mb = new PP.Mb.Metabase(
{
ExportUrl: "PPService.axd?action=export",
ImportUrl: "PPService.axd?action=import",
PPServiceUrl: "PPService.axd?action=proxy",
Id: "prognozplatform",
UserCreds: {
UserName: "user",
Password: "password"
}
});
mb.open();
ribbon = new PP.Mb.Ui.NavigatorRibbon(
{
//path to images folder
ImagePath: "PP_img/navigator/ribbon/",
//The Discuss In SharePoint button is shown
SharepointEnabled: true,
ParentNode: document.body,
//on selecting the Exit item of the Navigator main menu
Exited: function ()
{
console.log("Exited")
},
});
//returns all controls on the Open tab
controls = ribbon.getControl().getItems()[0].getPanels()[4].getControls();
//make all controls on the Clipboard tab active
for (var i = 0; i < controls.length; i++)
{
controls[i].setEnabled(true)
}
//the Object Tree button is not pressed
ribbon.setShowNavigationPanel(false);
//The Large Icons button is pressed
ribbon.setObjectListMode("Large");
//The Insert button is active
ribbon.setPasteButtonEnabled(true);
//ribbon.setViewEditButtonsStateByClass(true)
//add a new panel to the ribbon:
ribbon.getControl().getItems()[0].addPanel(new PP.Ui.RibbonPanel(
{
Caption: "New panel",
Id: "myPanel"
}))
//add a button to the new panel
ribbon.getControlById("myPanel").addControl(new PP.Ui.RibbonButton(
{
Content: "New button",
Id: "myButton"
}))
// Refresh component
ribbon.refresh();
}
In the BODY tag add the onload attribute:
<body onload="onLoad();">
</body>
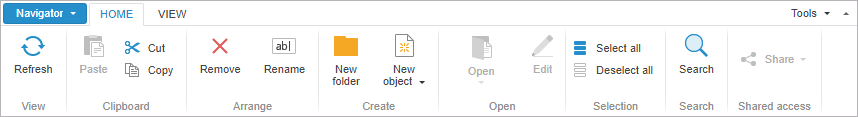
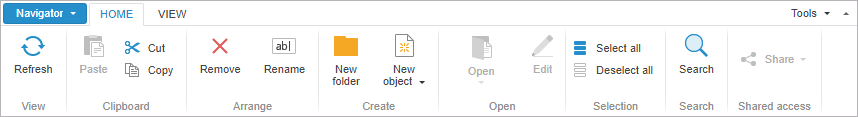
After executing the example the HTML page contains the NavigatorRibbon component that looks as follows:

After clicking the ribbon button the browser console displays messages that contain names of the events fired on clicking on the control. A new panel and a new button are added to the Home tab.
See also: