
To execute the example, in the HEAD tag of the HTML page add links to the following JS and CSS files:
PP.js;
PP.Metabase.js;
PP.Navigator.css;
PP.Navigator.js;
resources file (such as resources.en)
PP.css.
In the BODY tag add the onload attribute:
<body onload="onLoad();">
</body>
In the SCRIPT tag add the following script:
// Specify path to the root folder with resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
PP.ImagePath = "../build/img/";
PP.ScriptPath = "../build/";
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Create a repository connection
var mb = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd?action=proxy",
Id: "PREPOSITORY",
UserCreds: {
UserName: "user",
Password: "password"
}
});
var nav;
function onLoad() {
//on opening the repository:
mb.open(function () {
//create the Navigator component
nav = new PP.Mb.Ui.Navigator({
Metabase: mb,
ParentNode: document.body,
ImagePath: "../build/img/",
});
//on opening objects the browser console displays array of objects that are event sources
nav.OpenObjects.add(function () {
console.log(arguments);
});
//on creating objects the browser console displays array of objects that are event sources
nav.CreateObject.add(function () {
console.log(arguments);
});
//navigator occupies the entire container
nav.fullscreen();
});
};
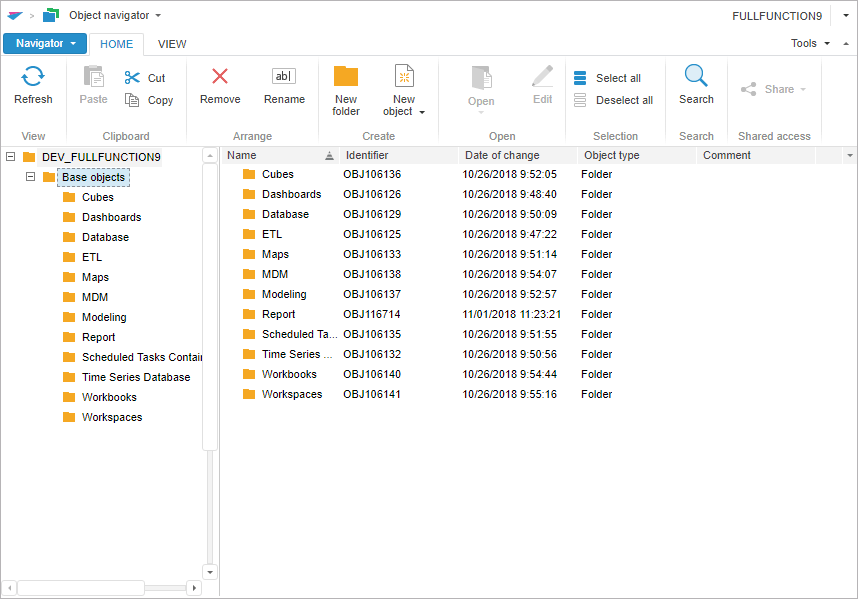
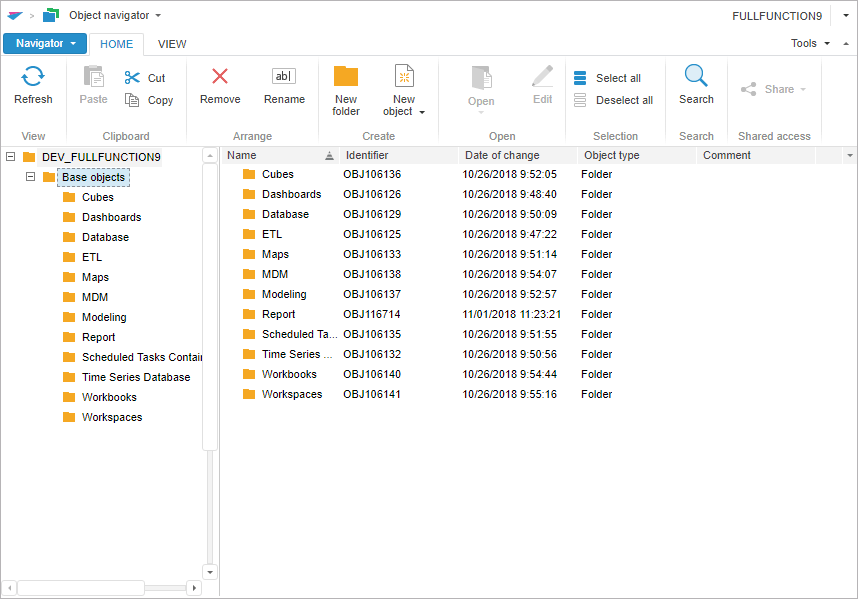
After executing the example the HTML page contains a window of object navigator for the specified repository:

On executing the New Object > <Object type> command on the tool ribbon, Navigator > Exit in the main menu, and on object opening, the browser console displays arrays of the objects that are the sources of corresponding events.
The Publish item of context menu is available for express reports and dashboards, as the PublishMobileEnabled property is set to True.
See also: