
To execute the example. in the HEAD tag of the HTML page add links to the following JS and CSS files:
PP.js;
PP.Metabase.js;
resources file (such as resources.en)
PP.css.
In the SCRIPT tag add the following script:
//function that will be executed on page load
function onLoad() {
//create a repository connection
mb = new PP.Mb.Metabase({
Id: "PPRepository",
UserCreds: new PP.Mb.UserCreds({
UserName: "user",
Password: "password"
})
});
mb.open();
//create
list1 = new PP.Mb.Ui.MetabaseTreeList({
//root folder key
RootKey: 96773,
//only standard cubes are displayed in the tree
Filter: [PP.Mb.MetabaseObjectClass.KE_CLASS_STDCUBE],
//set repository, from where to take data
Metabase: mb,
//object identifiers are displayed in tree nodes
DisplayMode: PP.Mb.Ui.MetabaseDisplayMode.Both,
ParentNode: document.getElementById("mtl"),
//columns with object attributes are displayed
ShowAttributes: true,
Width: 700,
Height: 400,
//path to images folder
ImagePath: "PP_img/",
//it is not available to deselect all elements
EmptySelection: false,
//multiple selection is enabled
MultiSelect: true,
//empty folders are hidden
ShowEmptyFolder: false,
//after loading of nodes column width is fit to contents and folders with the 96776 and 96778 keys are expanded
NodesLoaded: onNodesLoaded
});
function onNodesLoaded() {
list1.adjustColumnsWidthByContent();
list1.setExpandedKeys([96776, 96778]);
}
}
In the BODY tag add the onload attribute and div element with the identifier mtl:
<body onload="onLoad();">
<div id = "mtl"></div>
</body>
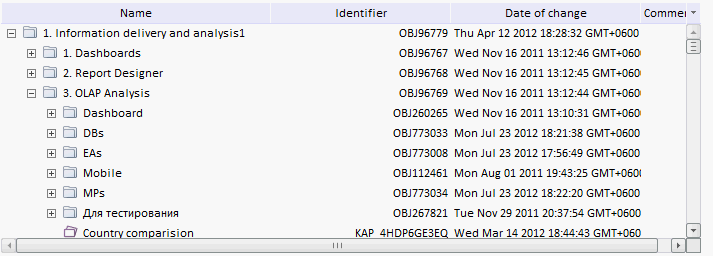
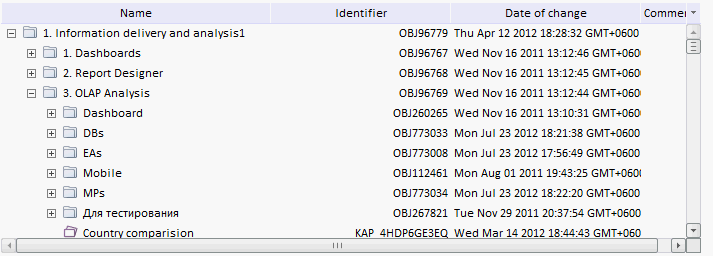
After executing the example the HTML page will contain the MetabaseTreeList component that looks as follows:

See also: